イトウ先生のTips note【AfterEffects CC 2017】日付のトークン

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2017の新機能から「日付のトークン」をご紹介します。
出来上がったデータをレンダリングする際、レンダリングしたデータを時系列に管理しておかないと、いつ書き出したファイルなのか、管理は煩雑がなることがありますが、AfterEffects CC 2017では、コンポジションをレンダリングする際、レンダリングした時の日付や時分秒などの値を一緒に添付することが可能になりました。
レンダリング時は常に書き出した日付や時間をファイル名に記載したい、という場合はあらかじめカスタム設定に登録しておくことで、都度日付などの情報を追加しなくてもよくなります。
また日付情報を添付した上でAdobe Media Encoderキューに持って行き、レンダリングすることも可能ですので、レンダリングしたデータの管理が非常にわかりやすくなりました。
●さっそくやってみよう!
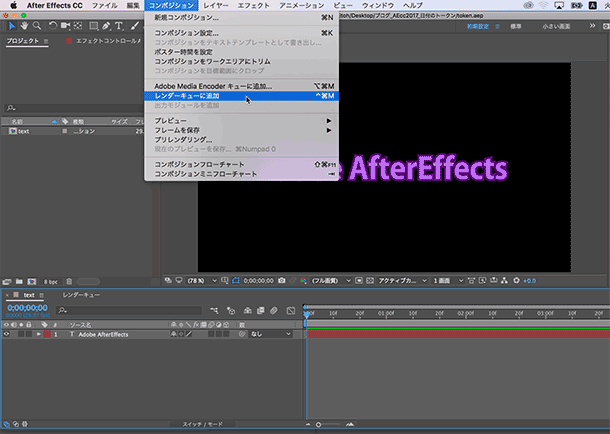
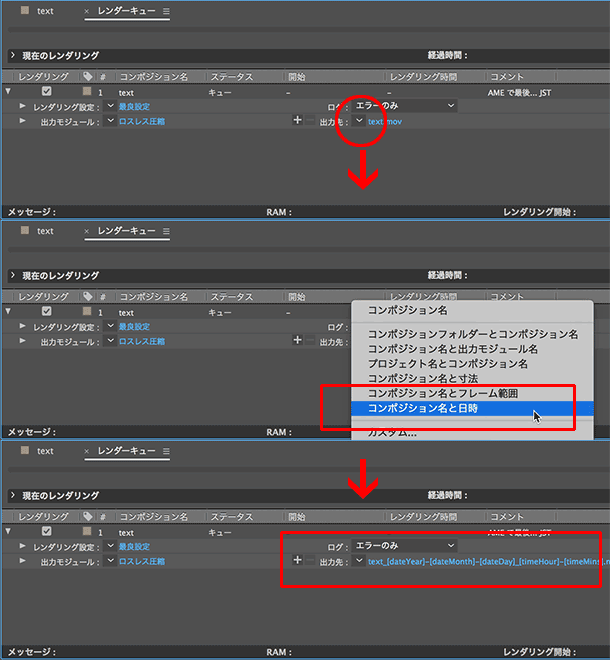
タイムラインパネルを選択し、コンポジションメニュー > レンダーキューに追加、で書き出しますが、この時、出力先にある「∨」を展開すると、「コンポジション名と日時」というのが追加されているのがわかります。


このファイル名に記載されている[dateYear]や[dateMonth]などの文字列をトークンといい、これらの文字列を書き出し時に添付すると、自動的にレンダリング時の日時情報をファイル名に添付して書き出すことが可能になり、CC2017では以下のトークンが追加されています。
- 年:[dateYear]
- 月:[dateMonth]
- 日:[dateDay]
- 時間:[timeHour]
- 分:[timeMins]
- 秒:[timeSecs]
- タイムゾーン:[timezone]
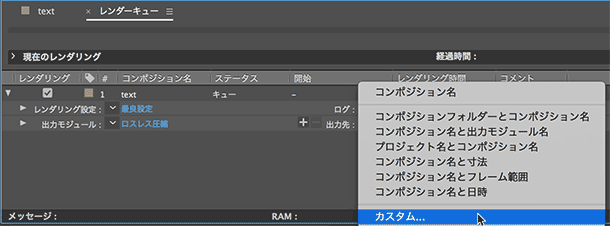
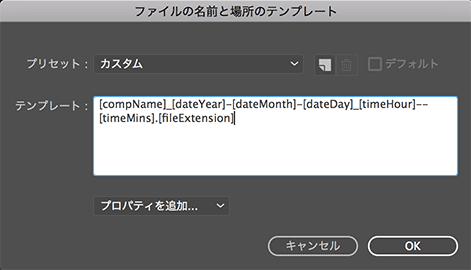
どのようなトークンを設定するかをカスタマイズする場合は、カスタムを選択し、「ファイルの名前と場所のテンプレート」でカスタム設定を作成します。


●Adobe Media Encoderでも日付のトークンを使う
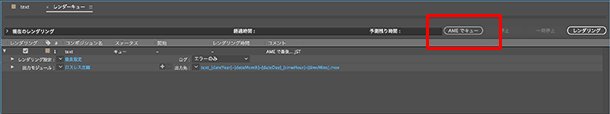
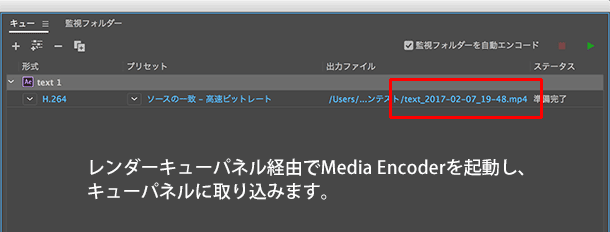
Adobe Media Encoderから書き出す場合に、この日付のトークンを利用してレンダリングする場合は、レンダーキューパネル上にある「AMEでキュー」をクリックすると、レンダーキューパネルを経由して直接
Media Encoderを起動し、キューパネルに取り込むことが可能です。


いくつかのレンダリングを行なって最終的に使用するものも吟味する場合、何パターンか書き出す場合も多いかと思いますが、この日付のトークンによって時系列で管理しやすくなりましたので、レンダリングする場合にはぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン



