イトウ先生のTips note【AfterEffects CC 2018】マスタープロパティ

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2018、2018年4月アップデートから新機能で「マスタープロパティ」をご紹介します。
以前のブログでAfterEffectsのモーショングラフィックステンプレートという機能をご紹介いたしましたが、今回のマスタープロパティという機能は、モーショングラフィックステンプレートのコンポジション版、というのが近いイメージになります。
シェイプレイヤーやテキストレイヤーなど、個別のレイヤーの各トランスフォームにある、位置、スケール、回転などのプロパティとは別に、これらを内蔵するコンポジションの各トランスフォームまでモーショングラフィックステンプレートに登録し、レンダリングまで可能なコントロールができるようになりました。
テンプレートレベルでこれが可能になったため、ネスト化された個々のレイヤーまたはコンポジションの各トランスフォームは、最後に全てを取りまとめるコンポジションの各トランスフォームをモーショングラフィックステンプレートに登録することで、1つ変更すれば全てに影響を及ぼす変更ができるようになりました。
●さっそくやってみよう!
まずは、モーショングラフィックステンプレートの機能そのものをおさらいしておきます。詳しくは以前のブログを参照していただきたいのですが、以下のようなビデオがあった場合(約6秒。音は鳴りません)・・
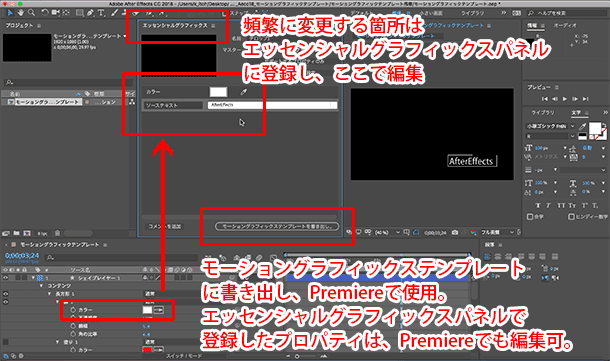
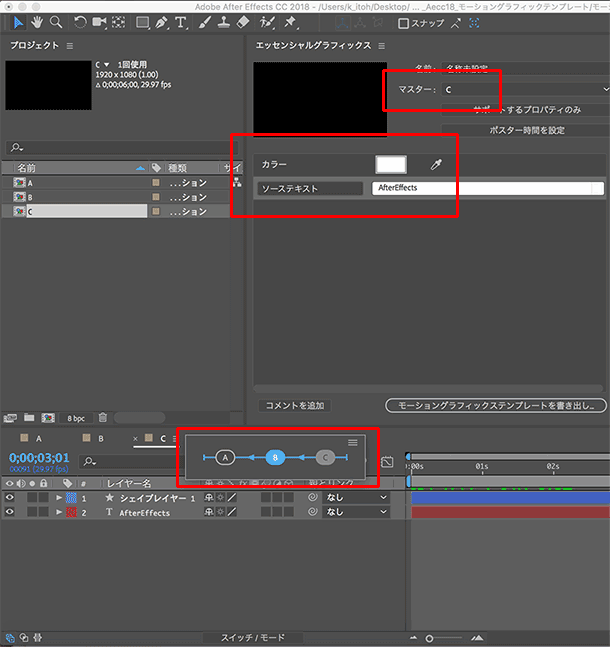
この動画内にあるテキストそのものと、シェイプの線のカラーを頻繁に変更してレンダリングする必要がある場合に、この2つのプロパティをエッセンシャルグラフィックスパネルに登録しておくことで、タイムラインパネルに戻って変更を加えなくても、エッセンシャルグラフィックスパネル上だけで編集が行え、さらにモーショングラフィックステンプレートとして書き出し、Premiereで読み込んだ場合でも、テキストそのものと、シェイプの線のカラーはPremiere上でも編集可能、というものでした。

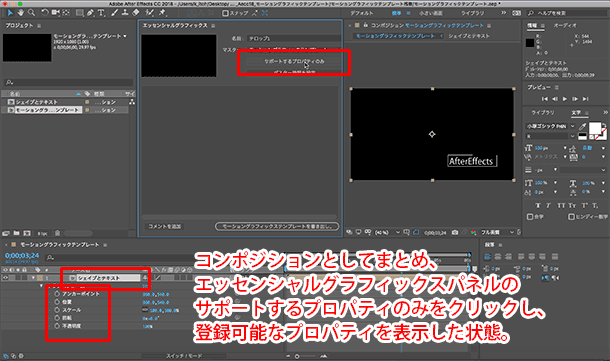
次に、この2つのレイヤーをプリコンポーズし、プリコンポーズしたコンポジションのトランスフォームのうち、エッセンシャルグラフィックスパネルに登録可能なプロパティを調べるため、エッセンシャルグラフィックスパネルから、登録したいコンポジションを選択した後、「サポートするプロパティのみ」をクリックします。

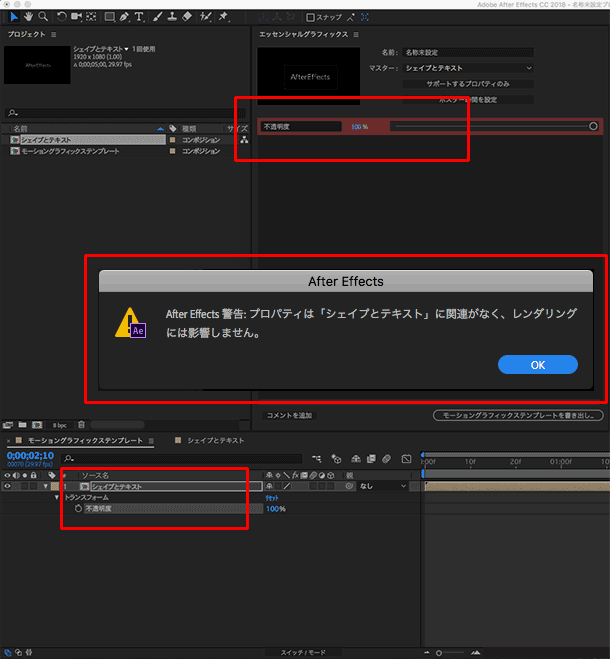
この時、アップデート前のCC2018までは、サポートするプロパティが「不透明度」のみで、かつ、この不透明度をエッセンシャルグラフィックスパネルに登録すると、以下のように「レンダリングに影響しない」という警告が表示されるのがわかります。

この「レンダリングに影響しない」の意味ですが、例えば、コンポジションAの中にコンポジションBが入っており、コンポジションBのさらに内側にコンポジションCが入っていたとします。この時、コンポジションBの不透明度をエッセンシャルグラフィックスパネルに登録して不透明度0%に変更しても、コンポジションC「単体」をレンダリングする時(つまり、中にネスト化され、入れ子になっている方のコンポジションだけをレンダリングする時)には、コンポジションBの不透明度0%は影響しない、というものです(ただし、コンポジションBをレンダリングした場合は不透明度0%でレンダリングされます)。
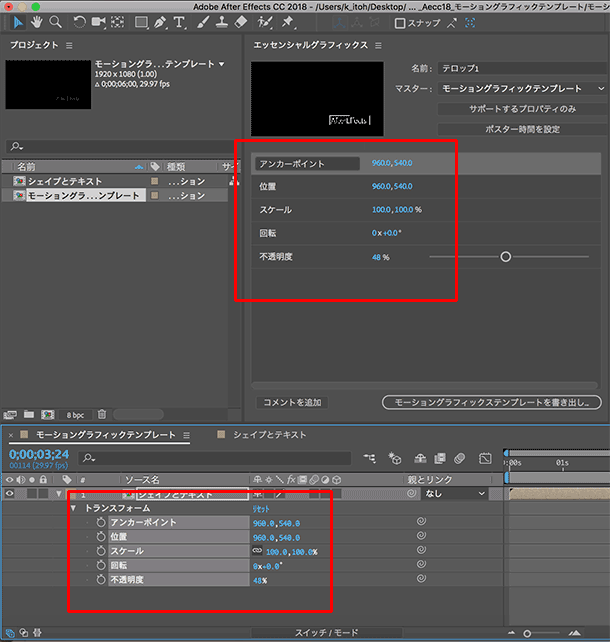
これが、CC2018の4月アップデート版では、すべてのトランスフォームがエッセンシャルグラフィックスパネルに登録でき、かつ、どのトランスフォームを登録してもエラーは表示されなくなりました。

これで、このコンポジションの中に含まれる全てのレイヤーは、エッセンシャルグラフィックスパネルからの操作ですべて一括コントロールできることになります。
●マスタープロパティ
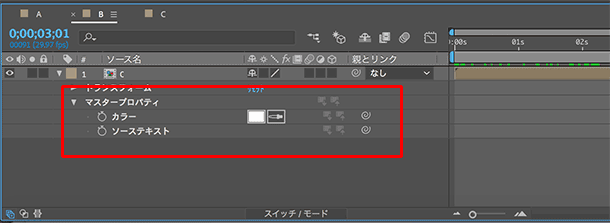
マスタープロパティとは、1つ下層でコントロールしているプロパティを、自身の階層でコントロールする、というもので、例えば、コンポジションの名前をA、B、Cとし、Aの中にB、Bの中にC、Cの中にシェイプとテキストがあり、Cは、Cの中にあるシェイプとテキストの一部をエッセンシャルグラフィックスパネルでコントロールしている、という構造があったとします。

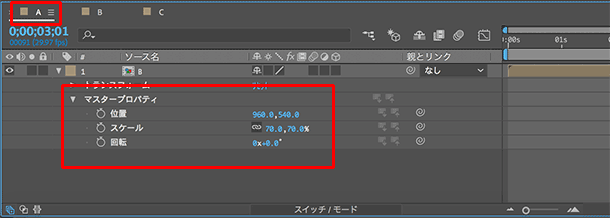
この時、BはCをコントロールしているため、BはCがコントロールしているシェイプとテキストの一部のプロパティもコントロールできることになります。これがマスタープロパティとなり、Cでシェイプとテキストをエッセンシャルグラフィックスパネルに登録した段階で、Bにはマスタープロパティというのが自動で生成されます。

ただし、Aから、Cがコントロールしているシェイプとテキストのプロパティはコントロールできません。

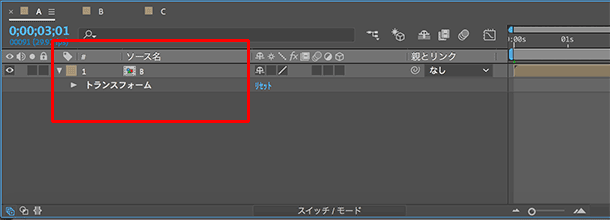
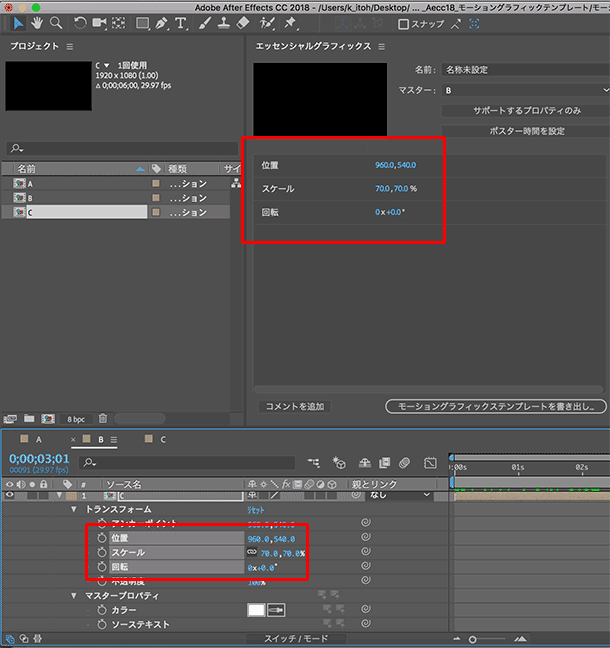
次に、AからCをコントロールするために、エッセンシャルグラフィックスパネルにBの中にあるCのトランスフォームから位置、スケール、回転を登録したとします。

すると、Aにはマスタープロパティが生成され、BがコントロールしているCの位置、スケール、回転もコントロール可能になります。

なお、マスタープロパティにはピックウィップがついているため、同じコンポジションの他のレイヤーからカラーを参照したり、エクスプレッションコントロールも可能になりますが、この機能を使うと、データの作り方がより構造的になってくるのがわかるかと思います。
アニメーションなどあらゆる運動を作成する場合、どの部分とどの部分を関連づけて制作していくか、でオペレーション効率は全然違ってきますので、ぜひアップデートがまだの方はアップデート後に使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート




