イトウ先生のTips note【Photoshop 2020】コンテンツに応じた塗りつぶし(全レイヤー対象)

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、先日発表されましたPhotoshop 2020、2020年2月リリースから新機能で、「コンテンツに応じた塗りつぶし(全レイヤー対象)」をご紹介します。
今ではすっかりお馴染みとなりました「コンテンツに応じた・・・」関連の機能ですが、先日リリースされましたPhotoshop 2020・2月アップデートから、塗りつぶしとして参照するレイヤーを全てのレイヤーから同時に参照する機能が追加されましたので、その機能をご紹介いたします。
コンテンツに応じた塗りつぶしは、CC2018までは編集メニュー < 塗りつぶし、の機能内に、塗りつぶし機能の一部の機能として搭載されていましたが、CC2019のアップデート版以降、編集メニューの中に独立したメニューとして搭載されるようになり、プレビューパネルで結果を確認しながらリアルタイム修正が可能になっていますので、そのあたりのオペレーションも含めてご紹介いたします。
●さっそくやってみよう!
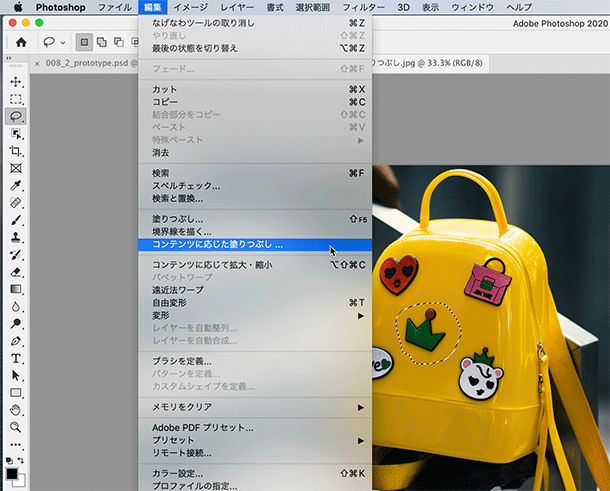
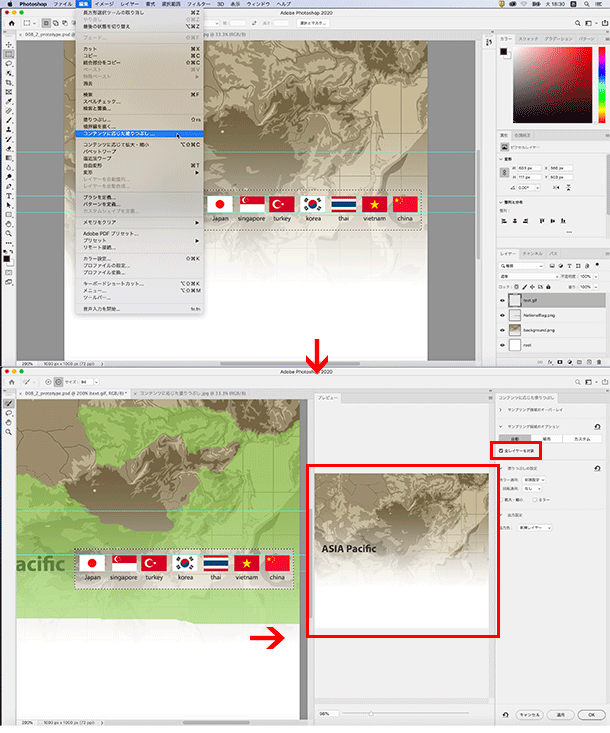
まずは、画像内に何らかの選択範囲を作成した状態で、編集メニュー < コンテンツに応じた塗りつぶし、を選択します。

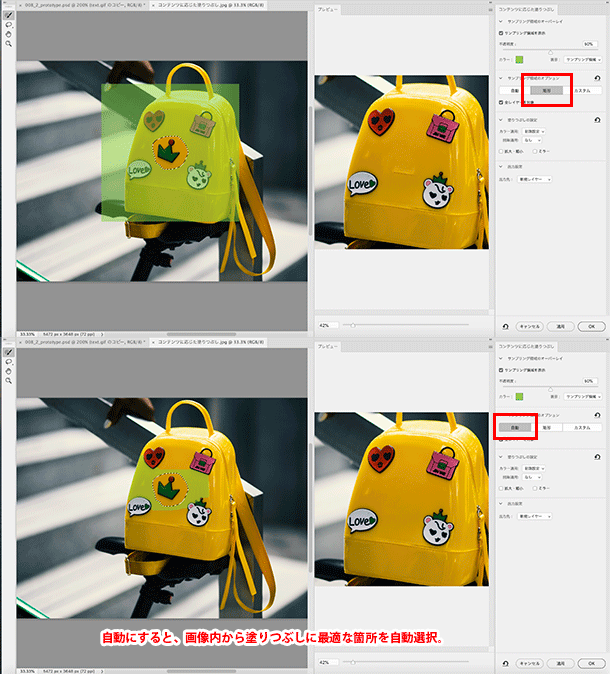
「サンプリング領域を表示」(デフォルトでチェック済)は、あらかじめ画像に作成しておいた選択範囲の周辺画像のうち、どのエリアから画像をサンプルしているかを黄緑の網で確認するチェックになります。
サンプリング領域を設定するのが、そのすぐ下にあるサンプリング領域のオプションになり、「自動」「矩形」「カスタム」から任意の領域を選択します。この時「自動」を選択すると、塗りつぶしに最適な領域を自動で選択してくれるようになります。
カスタムを選択した場合は、ウインドウ左上にあるサンプリングブラシツールでサンプリングしたい箇所をペイントして指定します。
また、CC2018までは塗りつぶした後で結果を確認し、思うような結果でない場合はやり直す、という形でしたが、塗りつぶし後の結果は、画像のすぐ右側に表示されているプレビューパネルで、リアルタイムに結果を確認しながら作業が可能になります。

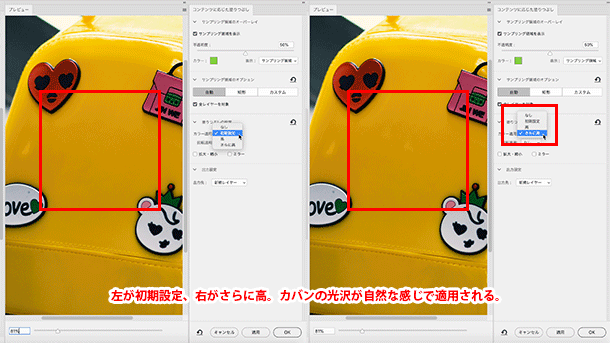
「カラー適用」を使用すると、明るさとコントラストを調整したうえで塗りつぶしを行います。グラデーションやテクスチャ画像、光沢のある画像の塗りつぶしに使うと効果的です。

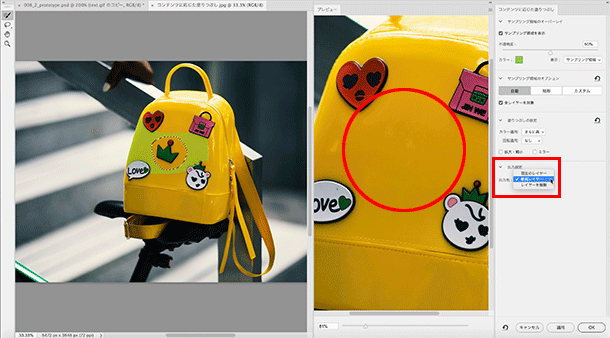
塗りつぶし後の画像の出力先を設定し、OKをクリックします。

●全レイヤーを対象
今回の2020では、このコンテンツに応じた塗りつぶしを「全レイヤーを対象」にすることが可能になりました。別々のレイヤーにある画像を、1枚の結合した画像のように見立てて、選択範囲に対してコンテンツに応じて塗りつぶす、というもので、いわゆる「結合部分をコピー」の機能と同じように、全部のレイヤーを貫通して処理する機能になります。
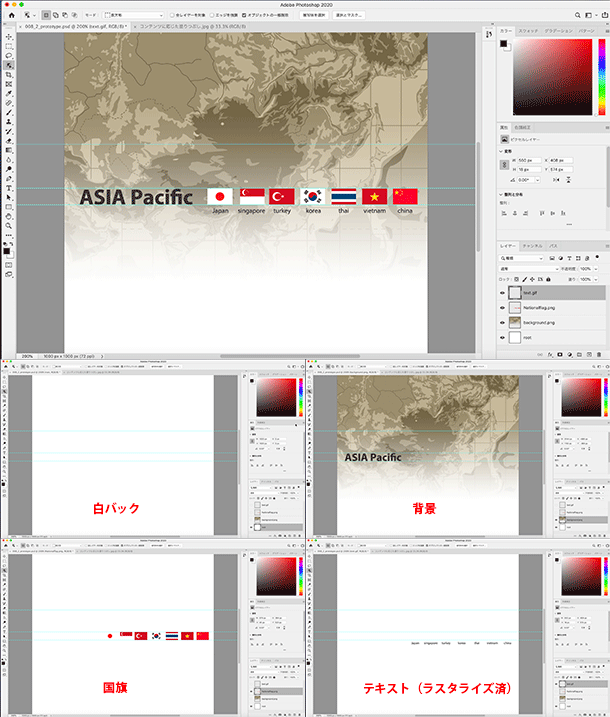
例えば、以下のようなレイヤー構造の画像があったとします。

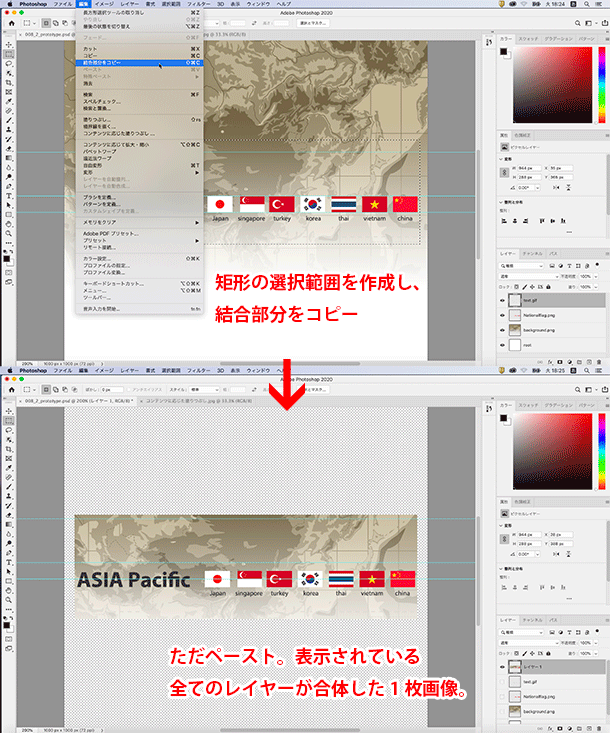
「結合部分をコピー」という機能は、任意のレイヤーを選択した状態で選択範囲を作成し、編集メニュー < 結合部分をコピー、を選択すると、選択範囲内に見えている全てのレイヤーを合体した1枚画像としてコピーする機能になります。

この機能と同様に、表示されている全レイヤーを参照してコンテンツに応じて塗りつぶすことが可能になりました。例えば、国旗とテキストの箇所に選択範囲を作成し、コンテンツに応じた塗りつぶしを選択すると、以下のようになります。

そもそも、特定のレイヤーの全部を塗りつぶして消すために、全レイヤーを対象にこの「コンテンツに応じた塗りつぶし」を使うのであれば、単にその「レイヤーを非表示にするか、削除すれば良い」ということになるかと思いますので、レイヤーの一部分のみ消す必要がある場合や、この機能を使って周辺の画像から塗りつぶし画像を新規に起こし、元のレイヤー画像と合成して使用する、等の目的で使用するといいかと思います。
確定前にプレビューで結果がわかる、など、従来からの「コンテンツに応じた塗りつぶし」に比べると格段に操作感が向上しており、レスポンスも上がっていますので、アップデートがまだの方はぜひアップデートして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Photoshop CC 2020の使い方・基本トレーニング

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム




