イトウ先生のTips note【After Effects CC 2019】Mocha AE CC プラグイン

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2019から新機能で「Mocha AE CC プラグイン」をご紹介します。
AfterEffectsには、従来からスタンドアローンのMocha AEアプリケーションが付属していましたが、CC2019からこのアプリがプラグインに置き換えられ、MochaがAfterEffectsのアプリケーション内で動作するようになりました。
このMocha AE CC プラグインはGPUアクセラレーション対応で、グラフィックカードにも依存しますが従来のMochaと比べてトラッキングスピードが向上し、体感的に非常に高速にトレースできるようになっています。また、Mochaのデフォルトワークスペースにはシンプル化されたEssentialsワークスペースが搭載され、楕円及び長方形のスプラインツールなどの新機能のほか、Mochaから作成したシェイプデータ等をコピーペースト不要でAfterEffectsに反映できるようになりました。
これまでのMochaを使用していた方は、従来の使い方から少々使い方が変わりましたので、その辺りをご紹介していきます。
●さっそくやってみよう!
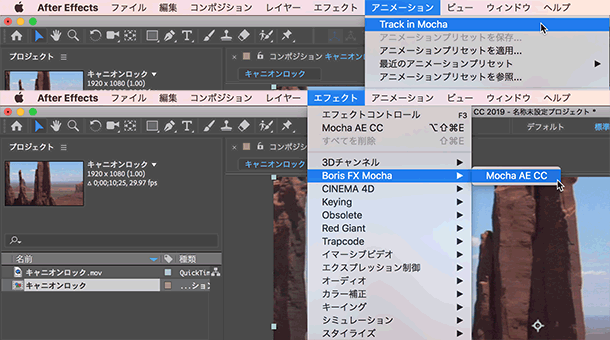
まずは、ビデオレイヤーを選択し、アニメーションメニュー > Track in Mocha、または、エフェクトメニュー > Boris FX Mocha > Mocha AE CCのいずれかを選択します。

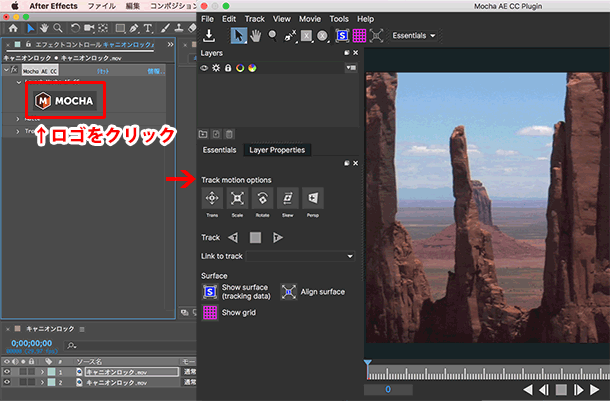
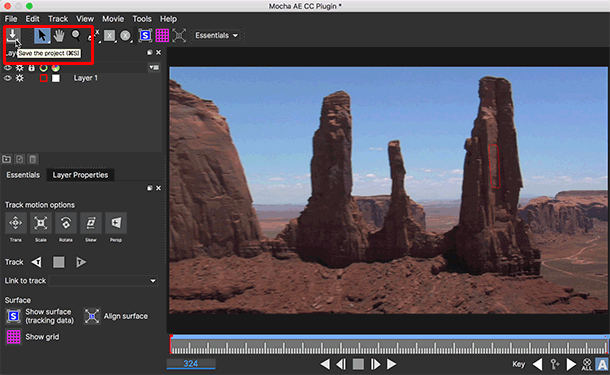
エフェクトコントロールパネルにあるMochaのロゴをクリックすると、Mocha AE CC Pluginが起動します。

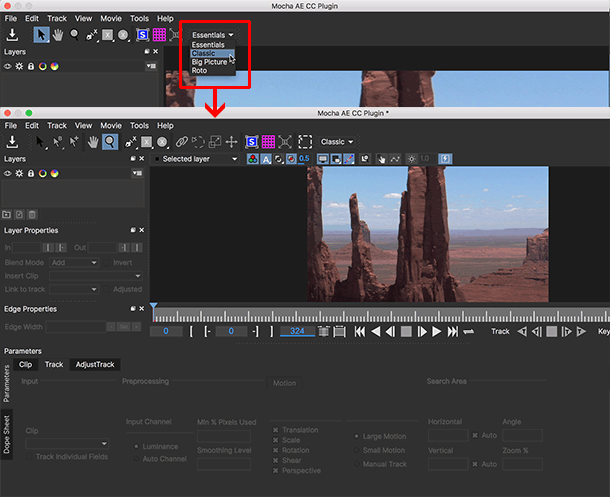
起動直後は、Essentialsワークスペースが表示されている為、今までのMochaを使っていた方は少々戸惑うかもしれませんが、従来からのパネルレイアウトに変更する場合は、ウインドウ上からclassicを選択すると、おなじみのインターフェイスに戻すことができます。ただし、シェイプデータやトラッキングデータの書き出しは、このプラグインからオペレーションが変わりましたので、これらの書き出し用のボタンは無くなっています。

●マット
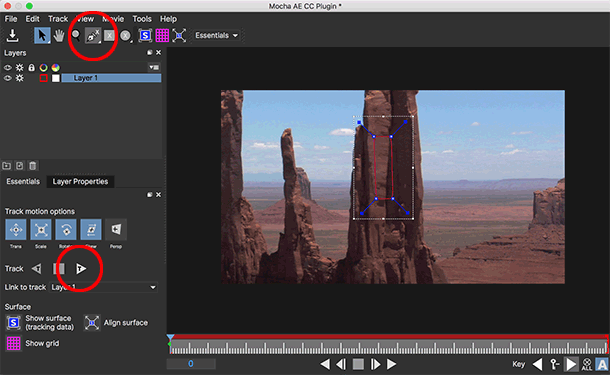
従来からのマット(シェイプデータの書き出し)は、まず、これまで通りスプラインを描画し、Track Forwardのボタンでトラッキングします。

変更点はここからで、トラッキングが終わった後は一度保存し、このプラグインを終了(閉じるボタンで閉じる)します。

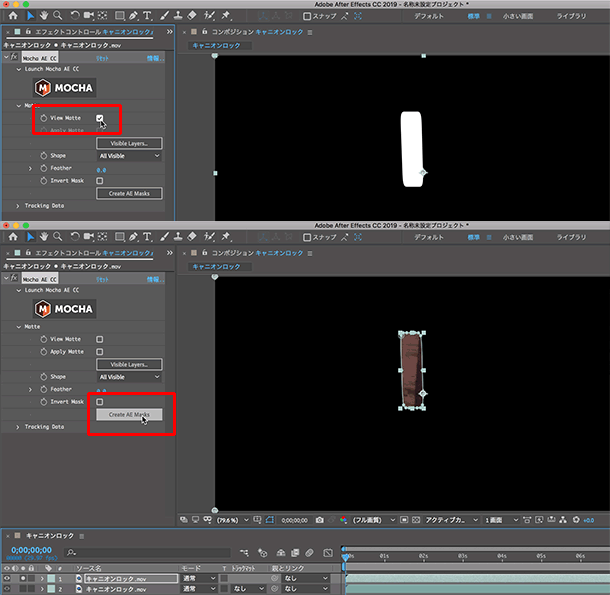
AfterEffectsに戻り、エフェクトコントロールパネルのMatteから、View Matteにチェックするとマット表示、Create AE Masksをクリックするとマスクパスを生成します。つまり、このプラグイン内の必要箇所をクリックするだけで、コピーペースト不要でこれらが適用できるようになりました。

●トラッキングデータ
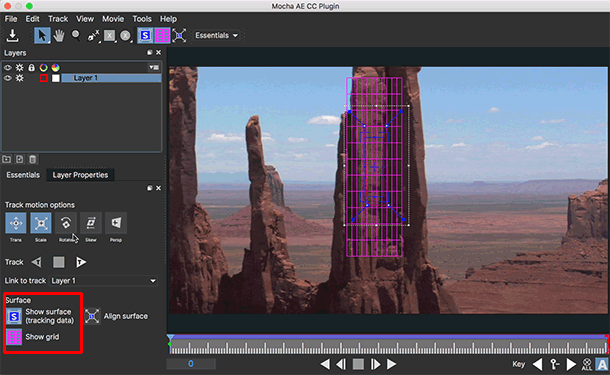
トラッキングデータの作成は、スプラインにサーフェスを適用した後、再度Track Forwardでトラッキングし、保存してこのプラグインを終了し、トラッキングデータを作成します。

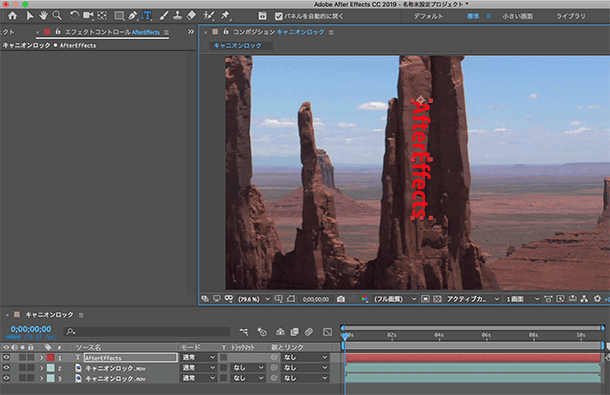
AfterEffectsに戻り、トラッキングを適用したいレイヤーを用意しておきます(今回は縦書き文字ツールで入力したテキストレイヤーにします)。

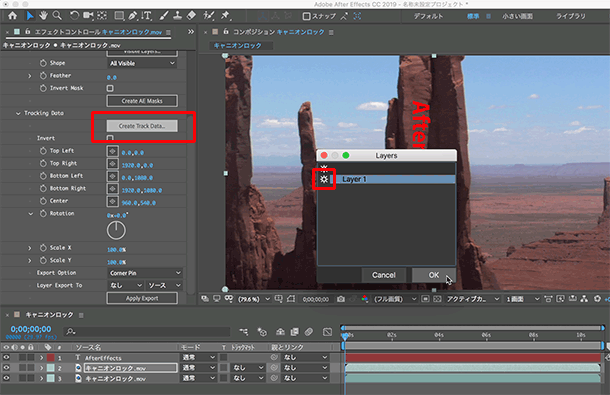
次に、エフェクトコントロールパネルのTracking Dataにある「Create Track Data..」をクリックすると、どのMochaレイヤーからトラッキングデータを作成するかを聞いて来るため、スプラインが含まれている該当レイヤーを選択した後、レイヤー名の左にあるギアのアイコンにチェックを入れてOKをクリックします。この時、レイヤー名を選択しただけでは書き出しませんので、必ずギアのアイコンにチェックを入れてOKをクリックします。

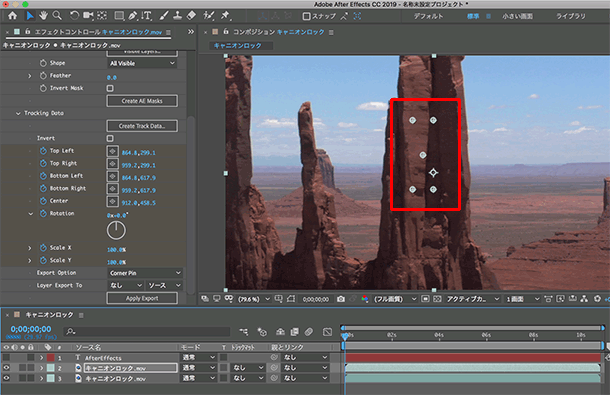
OKすると、ヌルオブジェクトのようなハンドルのみが表示され、このハンドルがトラッキングデータになり、再生するとビデオと一緒に動くようになります。

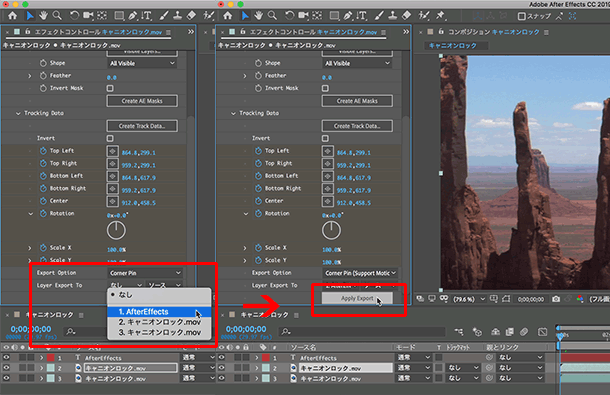
次に、このトラッキングデータをどのレイヤーに適用するか?を設定するため、「Layer Export To」から、先ほど作成したテキストレイヤーを選択し、適用先を「ソース」、Export Optionを「Corner Pin(Support Motion Blur)」を選択し、Apply Exportをクリックします。

レンダリングしたものが以下のビデオになります。(約5秒。音は鳴りません。)
これまでスタンドアローンのアプリケーションだったMochaもついにプラグインとなりました。使い方が少々変わりましたが、何よりもトラッキングスピードが格段に早くなっているため、Mochaを使っている方はぜひMochaプラグインを使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール




