イトウ先生のTips note【InDesign CC 2019】レイアウトを調整(フォントサイズを調整)

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、InDesign CC 2019から新機能で「レイアウトを調整(フォントサイズを調整)」をご紹介します。
この「レイアウトを調整」という機能そのものは以前からありました。「ドキュメント設定」の「変更」に合わせて「レイアウトを(も)調整」する、という使い方をするもので、例えば、A4で作成したドキュメントをA3に変更するのは「ドキュメント(サイズの)設定(の変更)」で、配置した画像のスケールや、文字組みなどを変更するのは「レイアウトを調整」になりますが、ドキュメントサイズを変更する行為と、レイアウトを調整する行為が、プロパティパネルの登場によって、わかりやすく、また個別の操作としに使用できるようになりました。
また、この「レイアウトを調整」の機能に「フォントサイズを調整」という機能が追加されました。
これまでの「レイアウトを調整」の機能では、ドキュメントサイズを変更するとテキストに関してはいわゆる「組み」を変更することでレイアウト調整していましたが、組みに加えてサイズ調整も同時に行えるようになりましたので、その辺りをご紹介したいと思います。
●さっそくやってみよう!
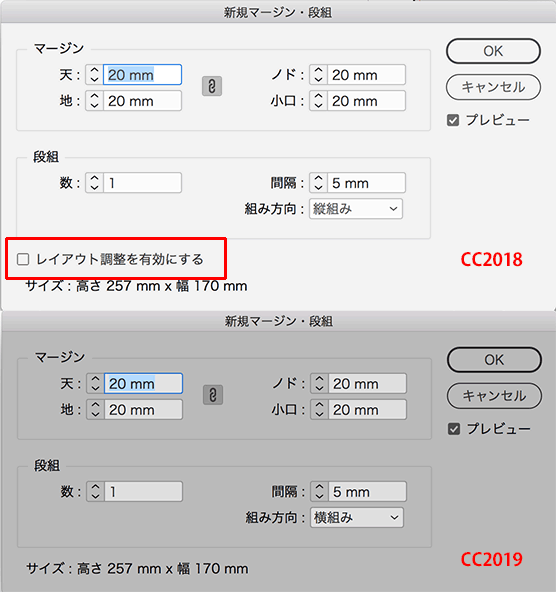
まずは、CC2018までと、CC2019との違いですが、新規ドキュメントを「マージン・段組」で作成すると、これまでの「レイアウト調整を有効にする」チェックボックスがなくなったのが確認できます。

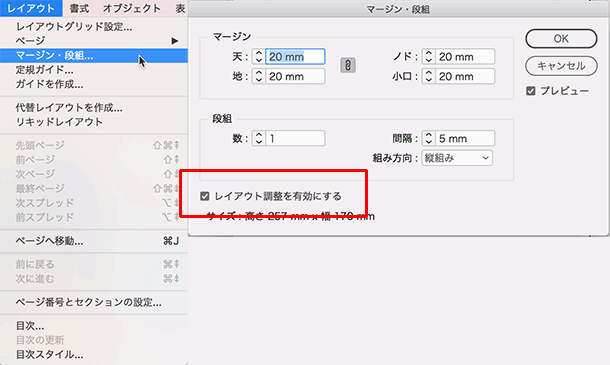
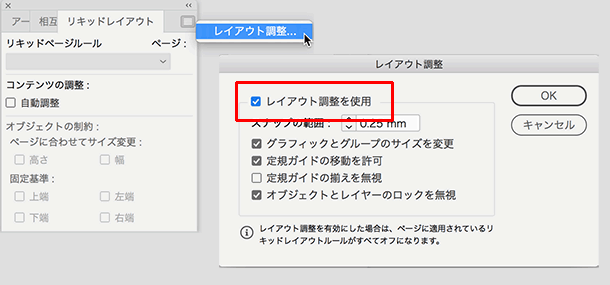
この「レイアウト調整」の設定を後から行う場合は、CC2018までは、レイアウトメニュー > マージン・段組、から行うか、またはリキッドレイアウトパネルのパネルメニューから行うことができました。


繰り返しますが、この「レイアウト調整」という機能は、ドキュメント設定を変更した際、グラフィックフレームやテキストフレームの縦横比などをドキュメント設定に合わせて自動的に変更する、という機能になり、この機能そのものはCC2019でも同じです。
CC2019では、従来通りレイアウトメニュー > マージン・段組、から行うか、または新設されたメニューで、ファイルメニュー > レイアウト調整、またはファイルメニュー > ドキュメント設定 > レイアウト調整、から行うことが可能ですが、ドキュメント内のオブジェクトを何も選択していない時に、プロパティパネルから直接行えるようになりました。ちなみに、リキッドレイアウトパネルからの設定は、パネルメニューごと削除されています。


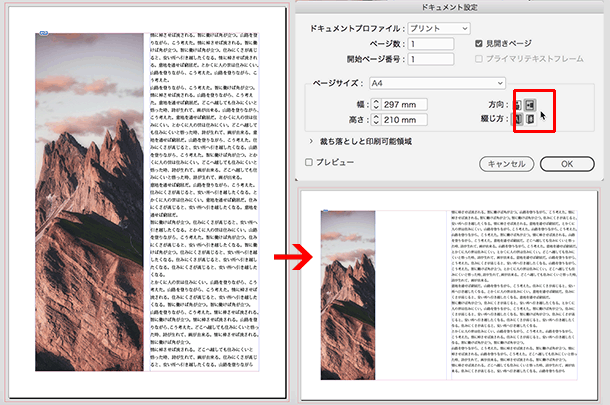
例えば、代替レイアウトやページツール、リキッドレイアウトの機能を使わず、単にA4縦で作成したドキュメントをA4横に変更する場合で、かつ、レイアウト調整を有効にしたい場合は、CC2018までは、レイアウトメニュー > マージン・段組から、「レイアウト調整を有効にする」のチェックを確認した上で、ファイルメニュー > ドキュメント設定、で行います。
変更すると以下のようにレイアウト調整された上で、横に変更することが可能です。

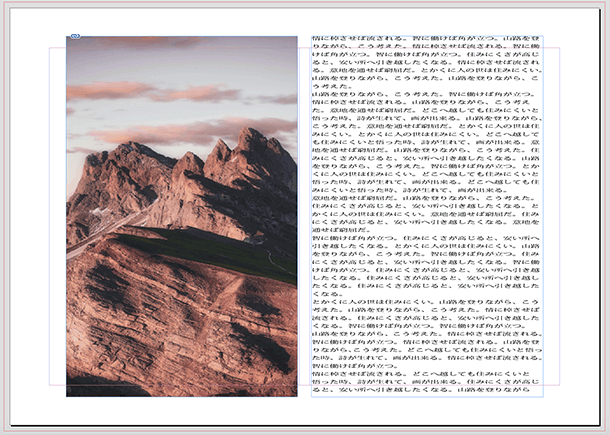
「レイアウト調整」のチェックをせずに、A4縦をA4横に変更すると以下のようになります。

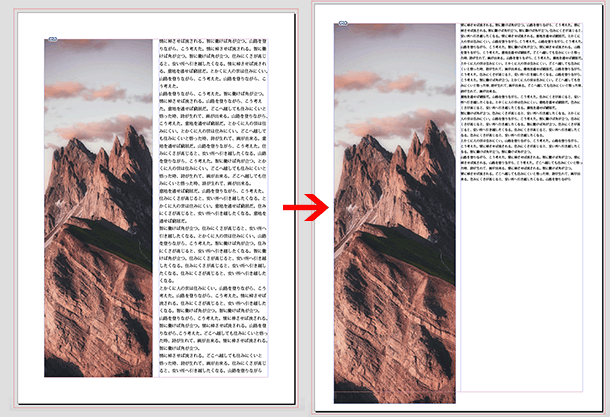
用紙の向きではなく、用紙サイズを変更した場合、例えば、A4縦をA3縦に変更する場合で、「レイアウト調整を有効にする」にチェックした場合は、以下のように「組み」を変更してレイアウト調整します。

同様に、A4縦をA3縦に変更する場合で、「レイアウト調整を有効にする」にチェックしない場合は、現状のレイアウトのまま、ドキュメントサイズのみ変更します。A4をA3に拡大すると、拡大率はおよそ141%程度の拡大率となりますが、配置画像の拡大縮小率や文字サイズは、相対サイズで141%程度に変倍されます。

●プロパティパネル
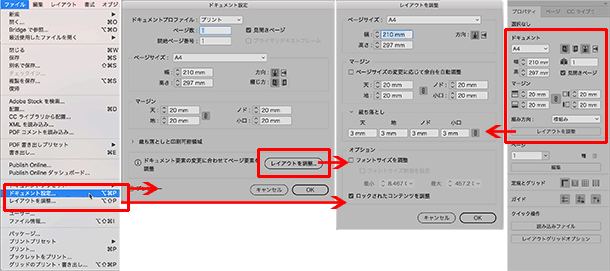
CC2019では、これらの操作がプロパティパネルのみで簡単に操作可能になりました。
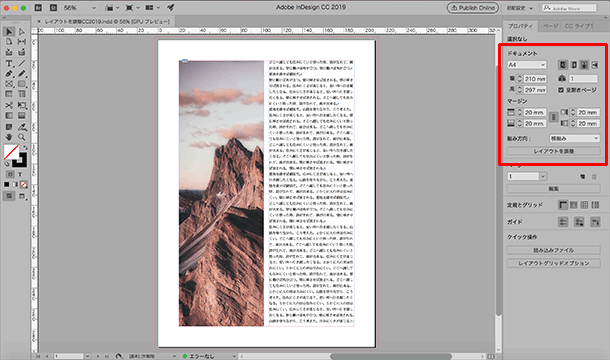
ドキュメント内のオブジェクトを何も選択しない状態にすると、プロパティパネルにドキュメント設定とレイアウトを調整が表示されるようになりました。

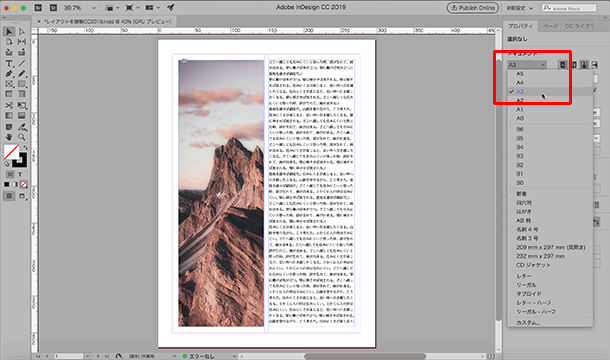
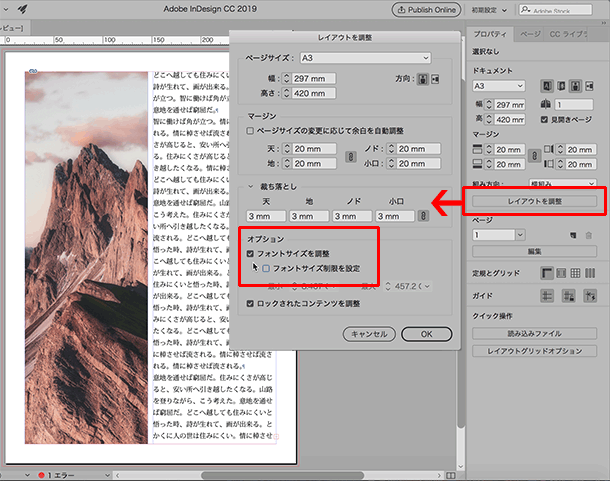
単にプロパティパネル内のドキュメントにある用紙サイズを変更すると、CC2018までのいわゆる「レイアウト調整を有効にする」にチェックせずに、ドキュメント設定から用紙サイズや用紙方向を変更した状態にすることができ、レイアウト調整をクリックすると、用紙サイズや用紙方向を変更する際に、どのようにレイアウトを調整するのか?を指定できるようになりました。

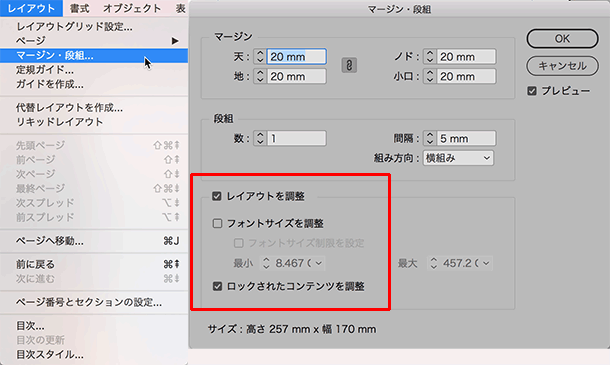
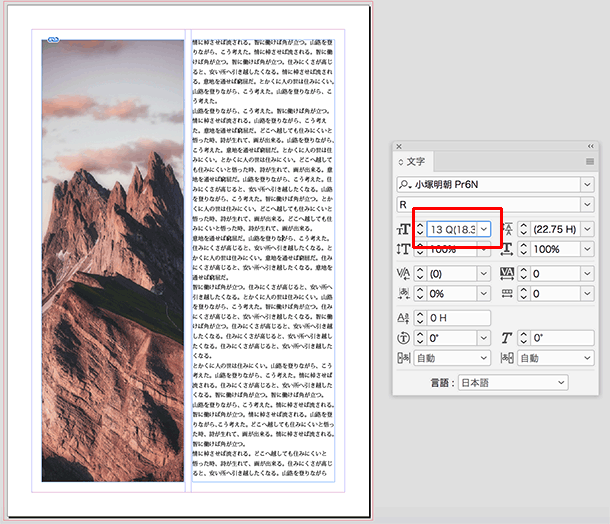
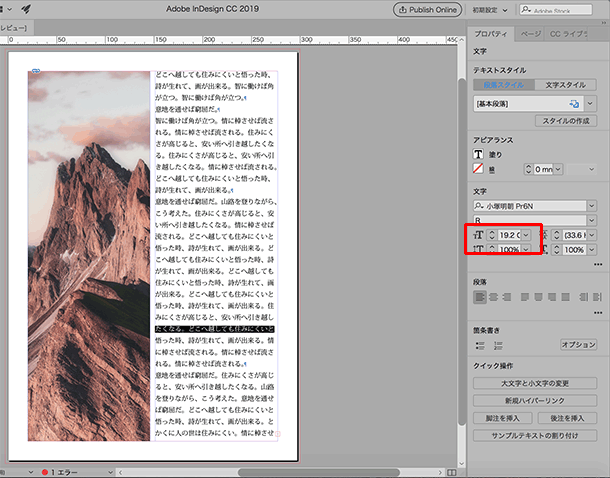
また、この「レイアウト調整」内に、「フォントサイズを調整」機能が追加され、ここにチェックをいれてレイアウト調整を行うと、ドキュメント内にあるフォントサイズを絶対サイズで調整することが可能になりました。フォントサイズ制限を設定すると、最大最小の文字サイズも指定した上でレイアウト調整ができるようになりました。


この「レイアウトを調整」という機能は、iPhoneアプリの元となるfolioデータを書き出す機能をInDesignが搭載した時、代替レイアウト機能やリキッドレイアウト機能を搭載した時に一緒に搭載した機能で、いわゆるA4サイズとiPadの画面サイズのドキュメントを同時に作成する、という場合に使用する機能ですが、こういった使い方以外にも、具体的な使用例として例えば、A3サイズで作成したポスターをA2に変更する必要性が出てきた、A4のチラシをそのままA1サイズのポスターとしても使用したい、など、いわゆる「マージン・段組」で紙面レイアウトするような印刷物を、様々な紙面サイズや用紙方向に変更して使用する際にも非常に使い勝手が良くなったと思いますので、InDesignでポスターやチラシなどを作成する場合にはぜひこの機能を使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化



