イトウ先生のTips note【AfterEffects CC 2017】他のレイヤーのエフェクトをプリコンポーズ無しで参照する

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2017の新機能から「他のレイヤーのエフェクトをプリコンポーズ無しで参照する」をご紹介します。
AfterEffectsには、「他のレイヤーに適用されているエフェクトやマスク等を参照することで機能するエフェクト」というものがいくつかあります。
少々ややこしい説明ですが、例えば「他のレイヤーに何らかのエフェクトを設定しておき、そのエフェクトの動きだけを参照して、同じ動きを適用する」というものや、「他のレイヤーのチャンネルを参照して、自身のチャンネルを置き換える」というエフェクトがあります。
これらの、他のレイヤーを参照するタイプのエフェクトは、CC2015までは「現在編集しているコンポジションとは別のコンポジションの中に入っているレイヤー」から参照する必要がありましたが、CC2017の4月アップデートでは、どのレイヤーからでも参照できるようになりました。
この機能によって、コンポジションを多重化することなく、レイヤー構造をシンプルに維持できるようになりましたので、その使い方をご紹介します。
●ディスプレイスメントマップ
まずは、他のレイヤーを参照するタイプのエフェクトで代表的なものに「ディスプレイスメントマップ」というエフェクトがありますが、新機能をご紹介する前に、CC2015までのディスプレイスメントマップの使い方をご紹介します。
ディスプレイスメントマップは、他のレイヤーのピクセル値を元に編集中のレイヤーのピクセルを動かす、というエフェクトですが、一般によく使われるのが、平面レイヤーに何らかのアニメーションを作成し、そのアニメーションの内容を他のレイヤーに適用する、というものです。今回はアニメーションプリセットにあるカーテンのアニメーションを、ディスプレイスメントマップを使って通常の画像レイヤーに適用する、というのをご紹介します。
まずは、平面レイヤーを作成し、アニメーションプリセットからバックグラウンドにある任意のアニメーションを適用します。今回はカーテンのアニメションを適用します。

以下のようなアニメーションになります(約5秒。音は鳴りません)。
このカーテンを適用した「コンポジション」は、いわゆるディスプレイスメントマップの参照先(マップレイヤー)として機能するようになります。
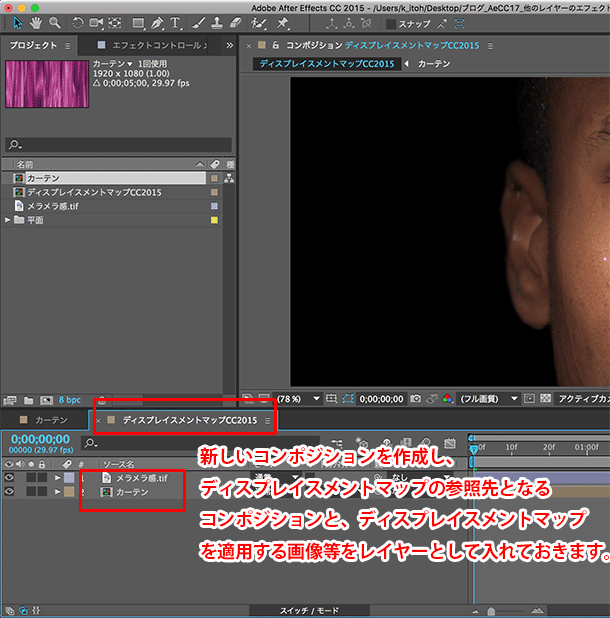
この後「このコンポジションとは別に」新規コンポジションを作成し、カーテンアニメの動きを適用したいビデオや画像と、カーテンを適用したコンポジションの両方をタイムラインに取り込みます。

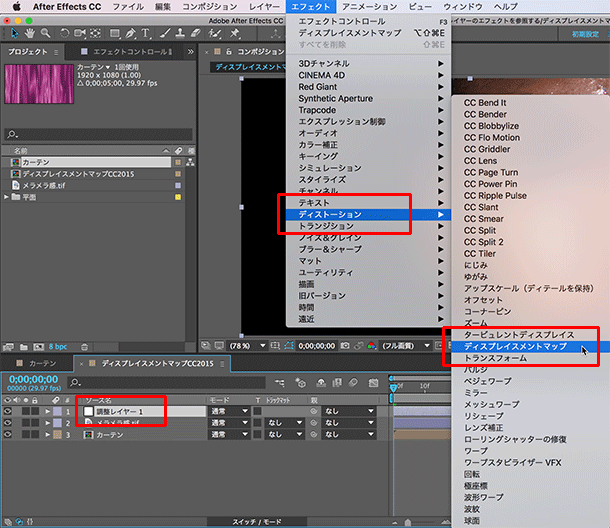
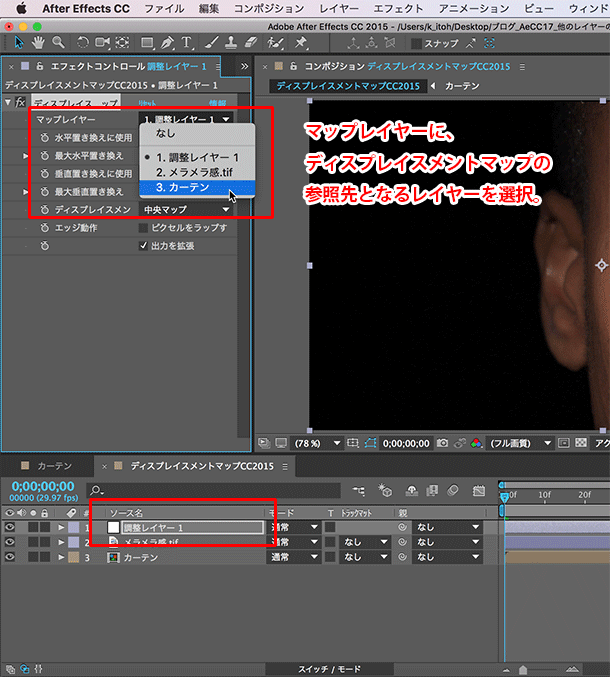
ディスプレイスメントマップを適用する際は、調整レイヤーに適用しておくと、のちに画像やビデオを差し替える事になった場合に便利ですので、調整レイヤーを入れておき、エフェクトメニュー > ディストーション > ディスプレイスメントマップを選択します。エフェクトコントロールパネルのマップレイヤーに、カーテンを適用したコンポジションを適用しておきます。カーテンの揺れ具合を調整する場合は、同じくエフェクトコントロールパネルから最大水平・最大垂直置き換えの数値をあげると揺れ具合が大きくなります。


静止画にカーテンのアニメーションを適用すると以下のようになります(約5秒。音は鳴りません)。
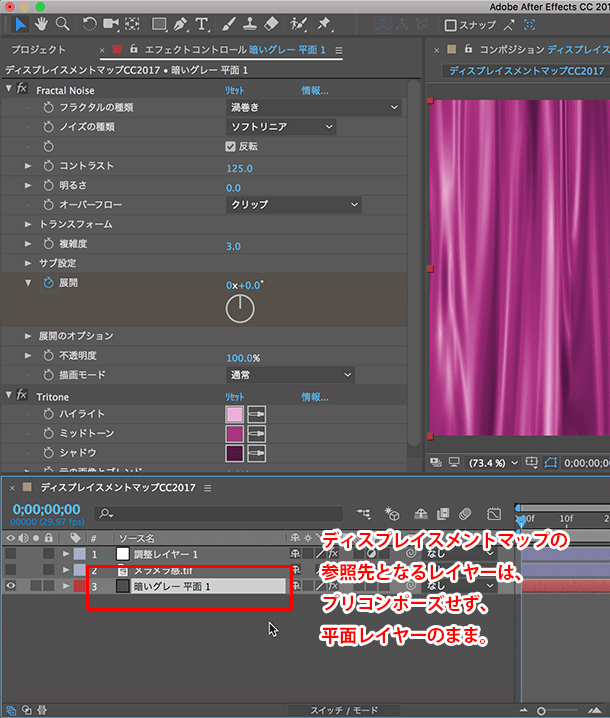
このようにCC2015までは、他のレイヤーを参照するタイプのエフェクトの場合、参照先となるレイヤーをプリコンポーズしておかないと(編集中のコンポジションとは別のコンポジションに入っているレイヤーでないと)、そのレイヤーに設定したエフェクトなどは参照することができませんでした。
●他のレイヤーのエフェクトをプリコンポーズ無しで参照する
CC2017では、このディスプレイスメントマップを使用する際、「コンポジションの中にあるレイヤー」を参照しなくても、通常のレイヤーに適用したエフェクトやマスクをそのまま参照できるようになりました。
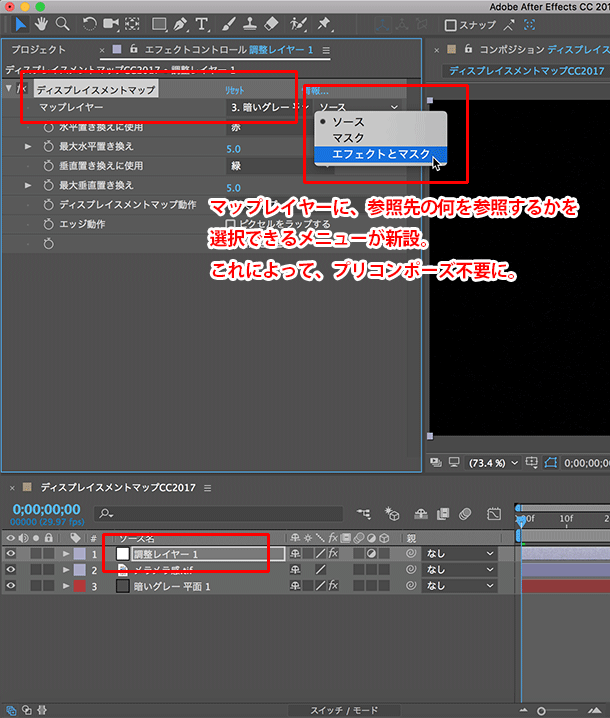
上記と同じように、ディスプレイスメントマップの参照元となる平面レイヤー、調整レイヤー、ディスプレイスメントマップを適用するレイヤーをそれぞれ作成し、調整レイヤーにディスプレイスメントマップを適用した後、エフェクトコントロールパネルのマップレイヤーを参照すると、平面レイヤーが選択可能です。
さらに、その右側に平面レイヤーの何を参照するのか、を設定するプルダウンメニューが追加され、このメニューから「エフェクトとマスク」を選択することで、現在のコンポジションにあるレイヤーから直接エフェクトやアニメーションが参照できるようになりました。


プリコンポーズする手間が省けた事で工数が簡素化できた、ということもありますが、フッテージの管理がより簡単になるかと思います。
ディスプレイスメントマップ以外にもマップ設定やチャンネルコンバイナーなど、他のレイヤーを参照するエフェクトがいくつかありますが、これらのエフェクトは、プリコンポーズされたレイヤーを参照しなくても、レイヤーのまま参照することが可能になりましたので、結果、作業工数およびフッテージの管理が簡素化されました。
AfterEffectsはフッテージやレイヤー構造が煩雑になりがちですので、他のレイヤーを参照するエフェクトをよく使用される方は特に、ぜひCC2017にアップデートして使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する




