イトウ先生のTips note【AfterEffects CC 2017】現在のフレームから静止画を作る

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2017から「現在のフレームから静止画を作成する」をご紹介します。
動画を再生していない時に表示しておく画像をポスター画像(YouTubeでは終了画像)といいますが、今回のブログでは、このポスター画像の作成等に使用できる、動画の中にある1カットから静止画を作成する方法をご紹介します。
このポスター画像の作り方には何通りかの方法がありますが、AfterEffectsのレンダリング前のデータ、また、すでにビデオとしてレンダリングしてしまったもの、AfterEffectsを使わない方法、などをご紹介していきます。
●フレームを保存
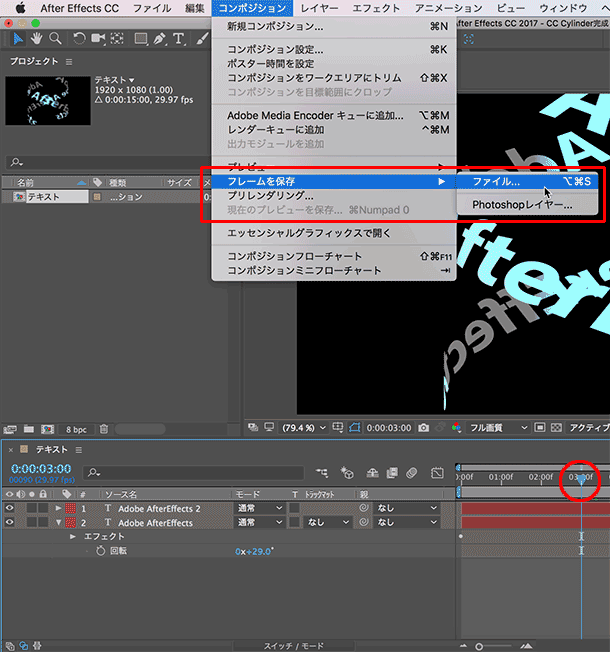
AfterEffectsのaepファイルから直接静止画を作成する場合は、まず、静止画として書き出したい箇所に再生ヘッドをセットしておき、タイムラインパネルを選択した状態で、コンポジションメニュー > フレームを保存 > ファイルまたはPhotoshopレイヤーを選択します。

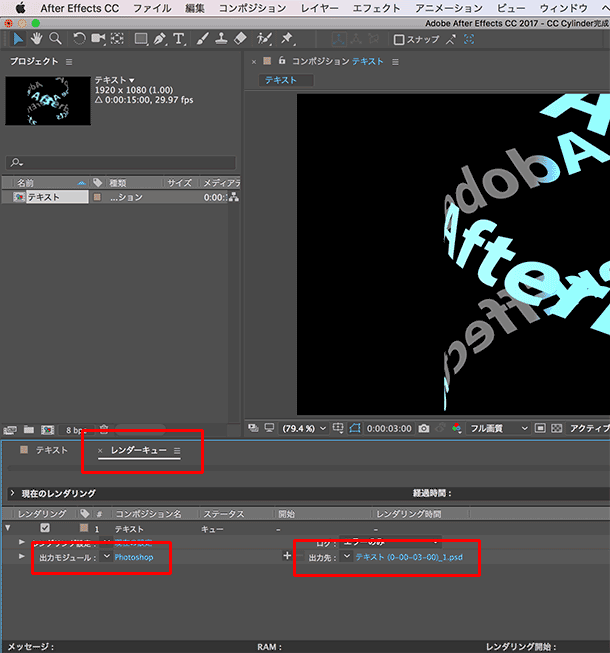
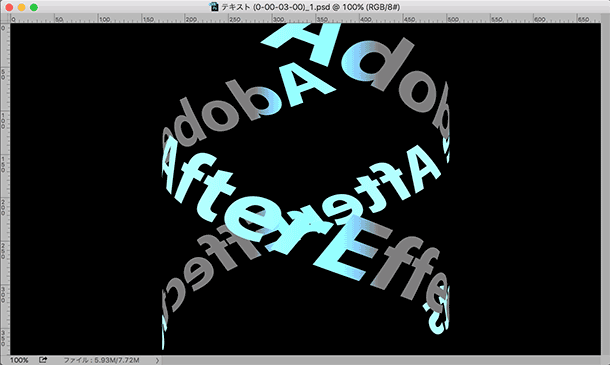
コンポジションメニュー > フレームを保存 > ファイル、を選択した場合は、レンダーキューパネルが表示され、Photoshopシーケンスとして現在再生ヘッドが置いてある静止画1枚を画像として書き出し、AfterEffects上のレイヤーは1枚に結合されます。また、コンポジションも含めて書き出すため、レイヤーに透明を含む場合はコンポジションの背景色も含めた形で書き出されます。


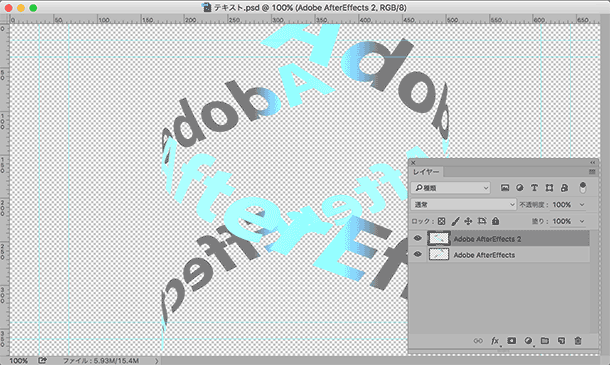
コンポジションメニュー > フレームを保存 > Photoshopレイヤー、を選択した場合は、タイムラインにあるレイヤー構造のまま、レイヤーのみを保存します。コンポジションは含まないため、レイヤーに透明を含む場合はそのまま透明として保存されます。また、セーフティエリアはPhotoshopの定規ガイドとして作成され、このガイドはPhotoshopで編集することが可能です。

なお、透明を含まないビデオや画像がレイヤーとしてあり、コンポジションが完全に隠れている場合は、ファイルとして書き出しても、Photoshopレイヤーとして書き出しても見た目では判断がつきませんが、AfterEffectsのレイヤー構造を活かして書き出す場合はPhotoshopレイヤーで、コンポジションも含めて書き出す場合はファイルで、という使い分けをするといいかと思います。
●AfterEffectsが無い場合や、レンダリング後のビデオの場合は、Photoshopでも可能
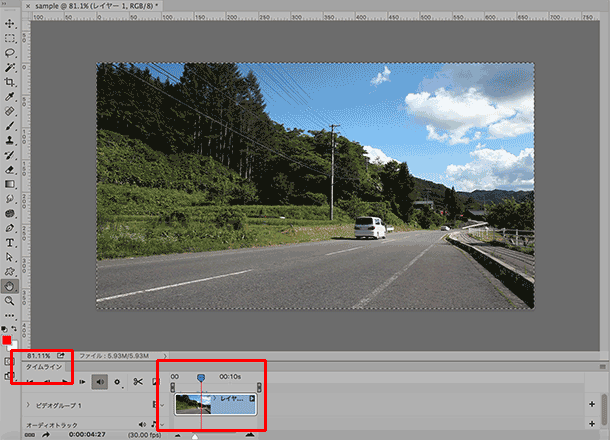
Photoshopでは、ファイルメニュー>開く、で直接ビデオデータを開くことが可能です。ビデオを開いた後、ウインドウメニューからタイムラインパネルを表示し、任意の箇所に再生ヘッドを動かした後、画像選択を選択してコピーし、新規画像などにペーストすると、動画から静止画を作成することが可能です。

シャッターチャンスを狙って写真を撮影するのではなく、一連のシーンをスマホの動画機能で撮影してしまい、好きな箇所で動画を止めてそこから静止画を作成する、ということが可能ですので、写真撮影が苦手な方は、丸ごとビデオで撮影してしまってあとから編集する、という方法でもいいかと思います。
●YouTubeの場合
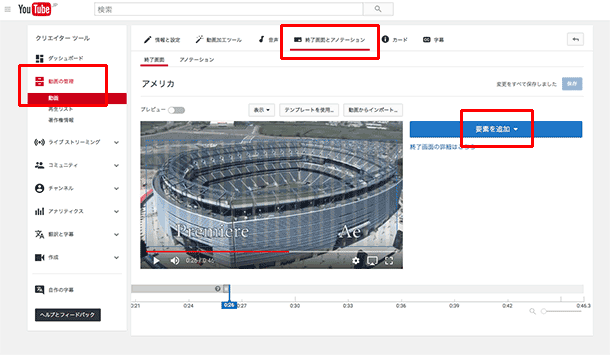
YouTubeの場合、動画の管理 > 終了画像とアノテーションの機能で、アップ済みの動画から好きなシーンを終了画像として設定することが可能です。

動画内には含まれない自作したオリジナル画像などを終了画像に設定する場合は、要素を追加から画像を設定することが可能ですので、上記の方法で作成したポスター画像でぜひ試してみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット




