イトウ先生のTips note【Illustrator CC 2019】トリミング表示とプレゼンテーションモード

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、Illustrator CC 2019から新機能で「トリミング表示とプレゼンテーションモード」をご紹介します。
Illustratorにはこれまで、「オーバープリントプレビュー」という機能と「ピクセルプレビュー」という機能がありましたが、CC2019ではこれらの表示に加えて新たに「トリミング表示」と「プレゼンテーションモード」という表示方法が加わりました。
いずれもアートボードのプレビューの仕方を指定するものとなりますが、従来の「オーバープリントプレビュー」と「ピクセルプレビュー」は、どちらかというと「アウトプットに応じた表示の確認」という意味合いでしたが、今回の「トリミング表示」と「プレゼンテーションモード」は、「デザインのアイデアを確認したり、デザインをクライアントに提示する際に便利な表示方法」になります。
ノートPCでデザインされている方などは、Illustratorでそのままスライドショウができるため、プレゼン用にPDFなど何らかのファイルに書き出さなくてもよくなります。
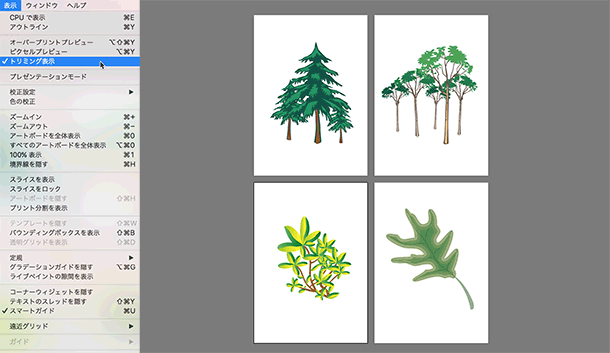
●トリミング表示
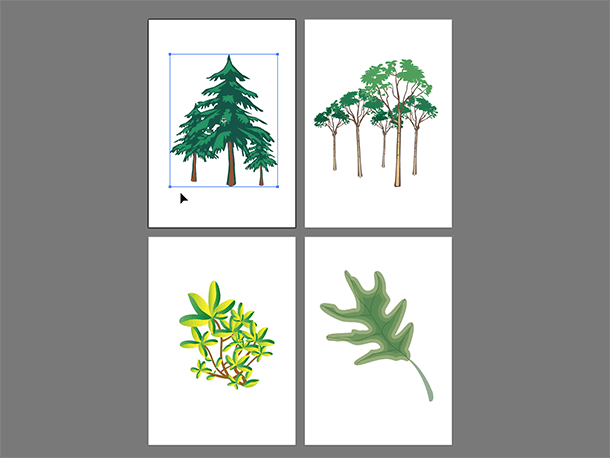
オペレーションそのものは、表示メニュー > トリミング表示、で可能です。ただし、アウトライン表示の時にはこのトリミング表示は選択できません。トリミング表示にすると、表示をアートワークの境界に合わせ、グリッド、ガイド、裁ち落としガイド、アートボードの枠外など、カンバス上にある印刷対象外のオブジェクトはすべて非表示になります。アートボードの外にあるオブジェクトもすべて非表示になります。これは、InDesignでのいわゆるプレビューと同じモードになります。


このトリミング表示は、この表示状態のまま引き続き編集作業が可能で、オーバープリントプレビューやピクセルプレビューと同時に使用することができます。裁ち落としも非表示にするため、いわゆるポスターやフライヤーなど紙面デザインのプレビューに適しています。

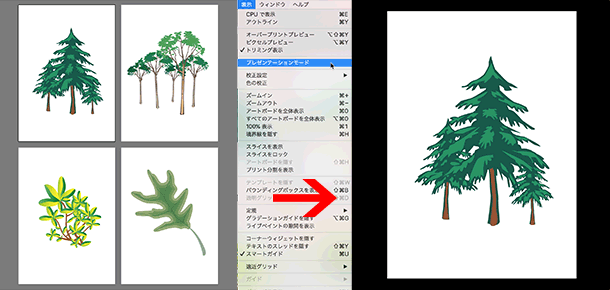
●プレゼンテーションモード(スライドショウモード)
現在の表示状態がトリミング表示になっているかどうかにかかわらず、表示メニュー > プレゼンテーションモード、を選択すると、選択中のアートボードのみを全画面表示にし、メニューやパネル、ガイド、グリッド、などをすべて非表示にし、オブジェクトを選択していても、非選択の状態で表示されます。このモードにすると、オブジェクトの編集はできなくなり、ただ閲覧するのみ、となります。

複数のアートボードがある場合、最初のスライドとして表示されるのは、「選択中のアートボード」になります。アートボード間の表示切り替えは、アートボードパネルのソート順に左右の矢印キーで切り替えることが可能です。このプレゼンテーションモードを終了する場合は、escキーをタイプします。
なお、このモード中は、上記以外のショートカットキーはすべて効かなくなります。
また、このプレゼンテーションモードは、ツールパネルの「スクリーンモードを変更」から選択することも可能です。スクリーンモードは従来からの「標準スクリーンモード」「メニュー付きフルスクリーンモード」「フルスクリーンモード」に追加された形となります。ちなみにIllustratorでのスクリーンモードの切り替えは、ショートカットキーで「F」ですが、このプレゼンテーションモードのみ「shift【Shift】+F」になり、これはレゼンテーションモードに【表示を切り替える時のみ】使用(フルスクリーンモードをやめる時はescキー)します。

イラストレーターで作成したデザインを、ノートPCやプレゼンなどでそのまま見せる場合、これまでは、使うとすれば【フルスクリーンモード】でしたが、フルスクリーンモードだと画面上にスクロールバーの表示が残ってしまうため、プレゼンなどには使いづらい部分がありました。これからはPDFに書き出してスライドショウなどを行わなくても、イラストレーターで作成したドキュメントはイラストレーターでそのままプレゼンできるようになりましたので、ぜひ使ってみてください。
イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化




