『プロなら誰でも知っている デザインの原則100』 制作の裏側、見せちゃいます

書籍「プロなら誰でも知っている デザインの原則100」(ボーンデジタル刊 2016年8月22日発売予定)の刊行に合わせて、本書の紹介を兼ねて、制作の裏側を紹介します。著者自らが語るので、本書の「あとがき」のようなものになるかもしれません。貴重な機会をいただいたので、本書の企画が立ち上がった背景や、書籍制作の裏側をわかりやすくお伝えできればと思います。
企画のスタート──デザインの入門書をつくろう!
昨今、「デザイン」という言葉が社会的にも大きな意味を持つようになり、多くの人がデザインに関心を寄せています。企業も「デザイン思考」を経営戦略に取り入れ、新しいマーケティング手法として広がりをみせています。しかし、一般的に浸透した「デザイン」という言葉は、まだまだ正しく理解されているわけではありません。デザインは手軽に、簡単にできるもの、という誤解も一部にはあるようです。
デザインを専門に行う人がプロの「デザイナー」であるわけですが、デザイナーという職種の実態はなかなか捉えにくいものです。プロのデザイナーってなんだろう? プロにとっての常識って何? こうした問いに私なりの答えをまとめたものが本書『プロなら誰でも知っている デザインの原則100』なのだろうと思います。キャリアを積んだデザイナーと一般の人との違いは何だろうか、と考えてみるのもおもしろいものです。
少しややこしい話ですが、デザインには2つの側面があります。1つは頭を使って考えること、もう1つは手を使って成果物をつくりあげることです。前者は、デザイン的な手法で発想したり、解決策を導き出すことで、“アイデア”という言葉で表せるでしょう。後者は、実際に手を動かして描いたり、デザインアプリケーションを使ってデータを組み立てる“スキル(技術)”に関わることです。デザインは、この2つの要素が密接に関わっています。そうであれば、1冊の本でこの両方をミックスさせてみたらどうだろう、という狙いで本書の企画はスタートしました。
目次のプランニングでは、デザインを学ぶ初心者の多くの方がぶつかるであろうデザインに関する悩みや疑問を100の項目を立てて整理しました。

目次を作成する作業は、筆者が20年近くキャリアスクールや専門学校のデザイン系の教育機関で社会人の方や学生たちと接してきた経験が役に立ちました。デザインの授業では講義に加えて課題制作がつきものなのですが、教室ではデザイン作業に取り組む学生達から、悩みや疑問をいろいろぶつけられます。
ひとつの疑問が解決すると、学生達は満面の笑みを浮かべます。「わかる」ということは、確実に一歩前へ進めるということで、学生にとっても大きな喜びでもあるわけです。「わかる」ことを繰り返すことで、本人も知らないうちにプロのデザイナーのレベルに近づいているのだろうと思います。そしてなによりも、「デザインはおもしろい!」と感じてくれることが、上達するための最大の秘訣だろうと思います。
100の疑問や悩みに対して、本書ではできるだけ丁寧に答えたつもりですが、紙面は限られています。執筆の際は、解決の方向だけは示すようにと心がけました。私の力量が及ばない箇所では、優れた作品を公開しているデザイナーさんの作例を引用させてもらいました。また、印刷や加工の分野では、ものづくりの専門の方からのご協力をいただきました。
私自身、これまでに大勢のデザイナーやカメラマン、イラストレーター、印刷・製本会社の方と接することで、多くのことを学ばせていただきました。そうしたプロフェッショナルの方々の多くの知恵や知識が本書には散りばめられています。
本書に登場するアイコン、ページデザインのこと
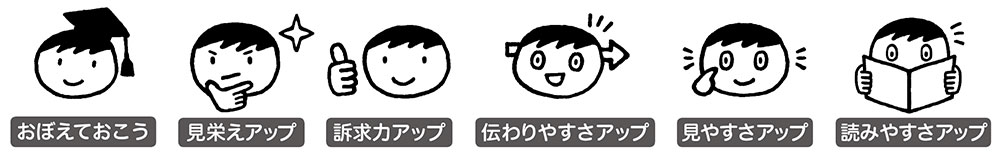
本書に登場するアイコンは、広範囲に及ぶテーマを整理するのに役立ちました。イラストレーターの山本州さんが、私の拙いスケッチを元に、かわいいイラストを書き起こしてくれました。このアイコンのおかげで、親しみやすい誌面になりましたし、私自身励まされたり、癒されたりしました(笑)。感謝申し上げます。
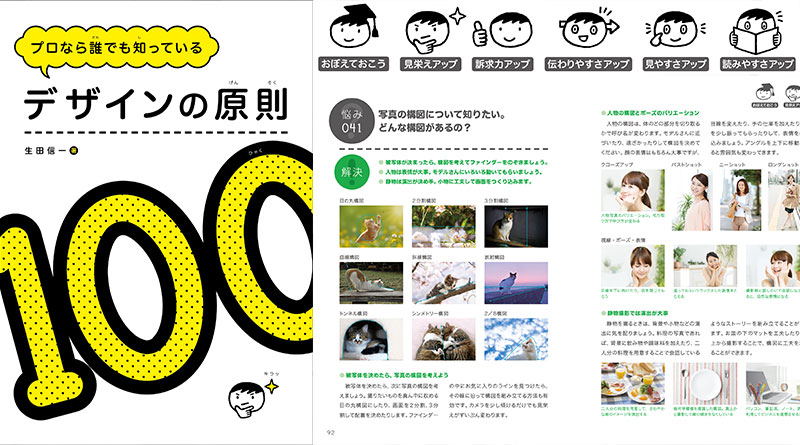
このアイコンは、各項目の右上に登場しますので、それぞれの記事に対して、どんな効用があるのかを知るのに役立ちます。
ページデザインと装丁はデザイナーの後藤豪さんが引き受けてくれました。執筆・編集側の意向を汲み取って、明るい誌面に仕上げていただきました。実はページフォーマットに秘密があるのですが、タイトルや本文のテキストはスミ100%ではなく、わずかにグレーがかっています。
装丁のデザインは、黒と黄色の配色でインパクトがあります。黄色は色の中で一番明るい色で、黒と黄色の組み合わせは視認性がもっとも高い組み合わせなのです。そうしたテーマも、本書の中で解説があります(P88「見やすく、読みやすい配色にするにはどうすればいいの?」参照)。


デザイン・レイアウトの要素って何?
さて、いよいよ本題です。実は、デザインの要素を分析すると、ビジュアル要素(写真やイラストなどの図版)、文字、色、アイコンやキャラクターなどの要素から成っていることがわかります。言い方を変えると、これらの要素をどのように組み立てて誌面や画面に展開するかということがデザインの目標と言えるでしょう。

たとえば、写真やイラストのビジュアル要素は、デザイナー自身で作成する場合もありますが、多くの場合、プロのカメラマンやイラストレーターに依頼します。依頼する際は、どんなビジュアルが必要なのか明確な指示を与えなければなりません。つまりデザイナーあるいは編集者は、総合的なプランニングと適切な素材を集める能力が求められるわけです。そのためには、写真やイラスト、絵画などの視覚表現に関するさまざまな知識を持ち合わせていなければなりません。
極端に言えば、デザイナーは絵を描けなくても、写真の撮影技術がなくてもかまわないのです。そのかわりに、カメラマンやイラストレーターと会話する能力が求められます。この能力は、常日頃から優れた作品を見ることで磨かれるでしょう。個展や展覧会に行くと作家さんと会話することもできます。大好きな作家さんの作品集を眺めたり、気になる作品をWeb上でチェックしたりして、常日頃から情報収集に励むとよいでしょう。
本書でも述べていますが、カメラマンやイラストレーターとのコミュニケーションは、言葉だけではなく、簡単なスケッチを添えることでより明確になります。拙くても手で描くという習慣は身につけておきましょう。
「写真」は最重要のキービジュアル
本書の写真に関するページを紹介します。写真の知識は、構図のバリエーションやレンズの特性を知っておくことに加えて、デザイナー側の作業として、預かった写真データを補正したり、加工したりするスキルも求められます。
以前は、デザインと製版・印刷の工程は完全に分離していました。デザイナー自身が写真データを直接加工することは少なかったのです。しかし、デジタルによるワークフロー(DTP)が普及すると、すべてのデザイン素材がデザインの制作現場に集まり、デザイナー側でこれらを直接扱わなければならなくなりました。
今日でもフォトレタッチャーの専門職の方が活躍されていますが、予算が限られたプロジェクトはデザイナー側で処理しなければならない案件も多いのです。クライアントに最適な画像を準備してもらったり、撮影を手配するなど、デザイナー側の負担は見えないところで大きく増大しています。
本書を眺めてもわかるかと思いますが、優れた写真があれば、デザイン作業は驚くほどスムーズに進みますし、得られる効果も大きくなるでしょう。写真を含めたビジュアル素材がなによりも大事です。そのためにも、日頃から写真を見る力、チョイスするセンスを磨くことが大事だと思います。

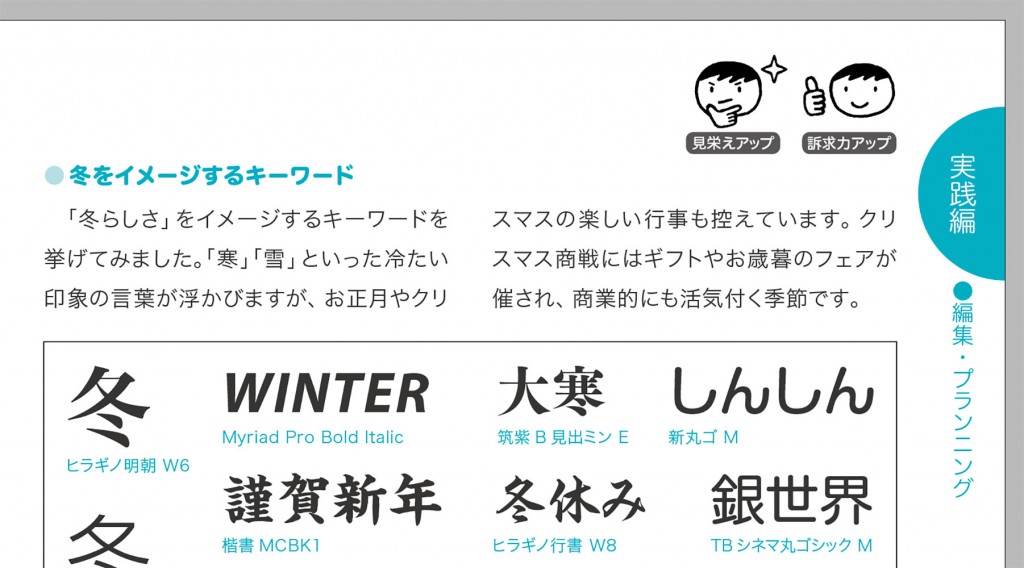
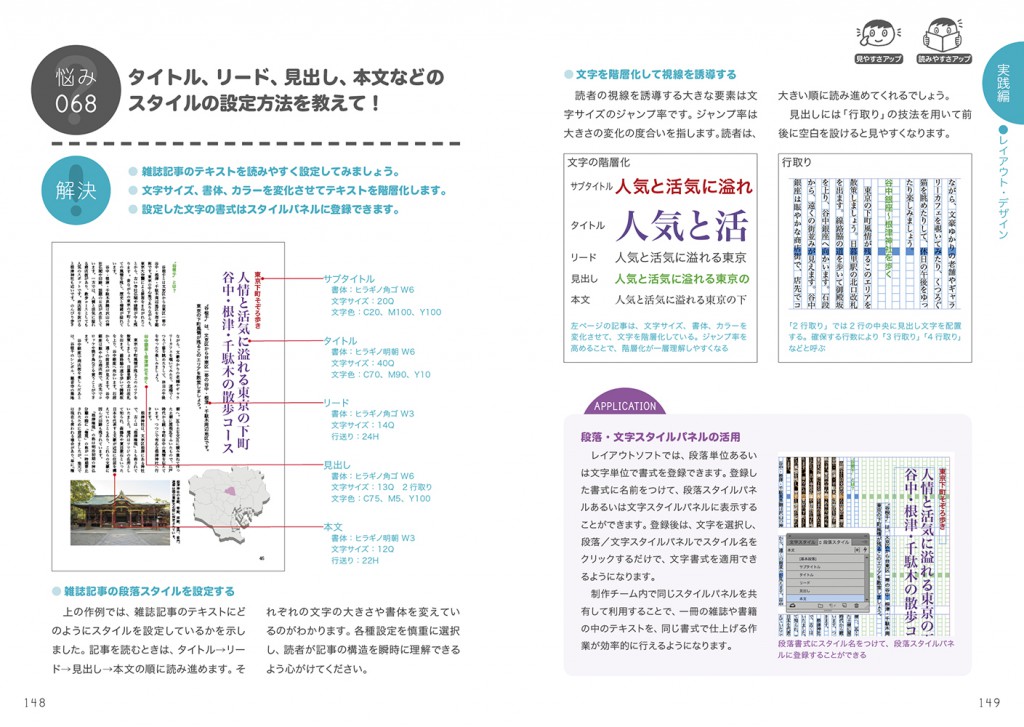
「文字」はやさしく語りかける言葉
「文字組版(タイポグラフィ)」というと、難しく思えるかもしれませんが、私たちが日常話す会話に置き換えて考えるとわかりやすいでしょう。元気に挨拶したり、愚痴を言ったり、おねだりしたり、悩みを打ち明けたり、自分の経験や感動したことなどを伝えたりする言葉です。それぞれ言い方が違いますね。
文字組みにおいても同じことが言えます。強く主張したり、優しくささやいたりといった口調は、フォントの種類や大きさで表現することができます。具体的には、フォント、文字サイズ、文字間隔(字間)、行間(行送り)といった文字書式の設定次第で効果が大きく変わってきます。デザイナーはこれらを最終決定する責務があります。
本書では、具体的な作例を通して、文字設定のさまざまなバリエーションを掲載しました。具体的な数値と見え方を比較して、できるだけ一般的なセオリーを示すようにしました。文字書式の勘所を習得するにはある程度の慣れが必要かもしれません。わすかな設定の違いを判別できるようになれば、プロフェッショナルに近づいているのだろうと思います。
また、雑誌と書籍では、文字の扱い方に違いがあります。さらに対象となる読者の年齢層を意識して文字を組むことも大切です。詳細は本書を参照してください。

「色」は瞬時に伝わる視覚情報
色は、デザインされた紙面や画面を見たときに真っ先に認識する視覚情報です。たとえば、サッカーでは互いのチームカラーのユニフォームで試合が行われますが、同系統の色同士のチームが戦うことを想像してみてください。試合展開はとてもわかりにくくなりますね。このことからも色の視覚情報の大切さがわかると思います。
色はまた、人に特定の感情を与えます。ピンクだったら「やさしさ」、赤だったら「情熱」、ブルーだったら「クール」といった感情です。こうした色の特性をデザインに活かすことで、情報がいっそう伝わりやすくなります。
こうした色の特性を生かして、複数の色を組み合わせる配色の技法や、トーンを揃えて見栄えをコントロールするなどのテクニックがあります。色のしくみを理解すると、さまざまな場面で役立ちます。
色に関する知識やノウハウは、おもしろくて役立つ参考書がたくさん刊行されています。本書ではその一端とエッセンスを抽出して取り上げました。色について興味をもっていただけるきっかけになってもらえばと思います。

ダイアグラム・イラスト・アイコン・キャラクター
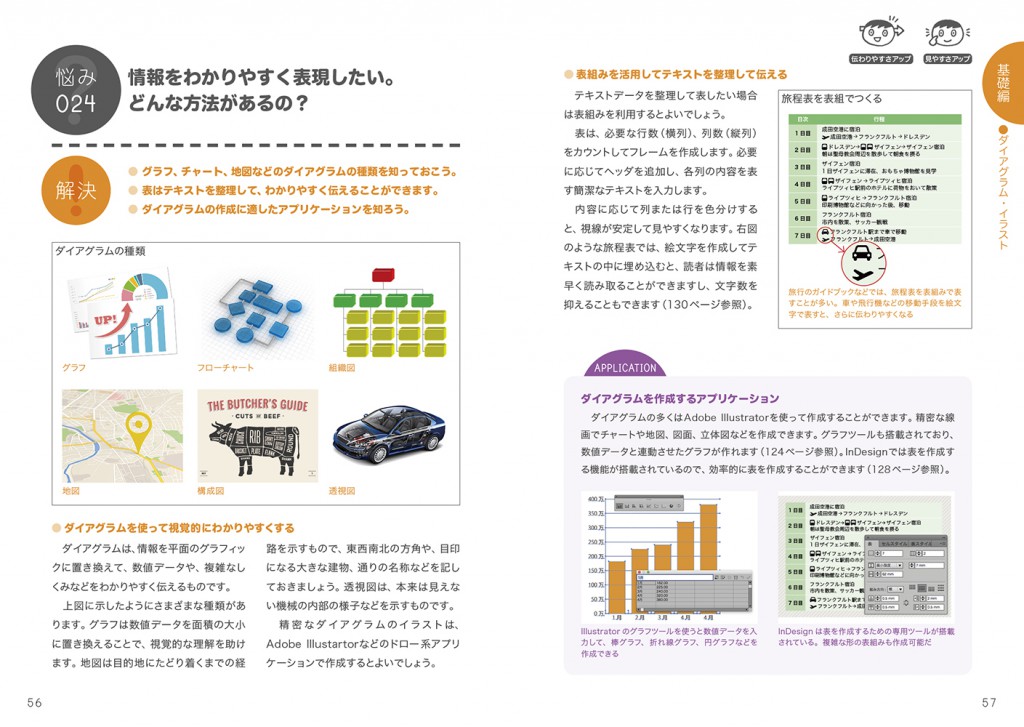
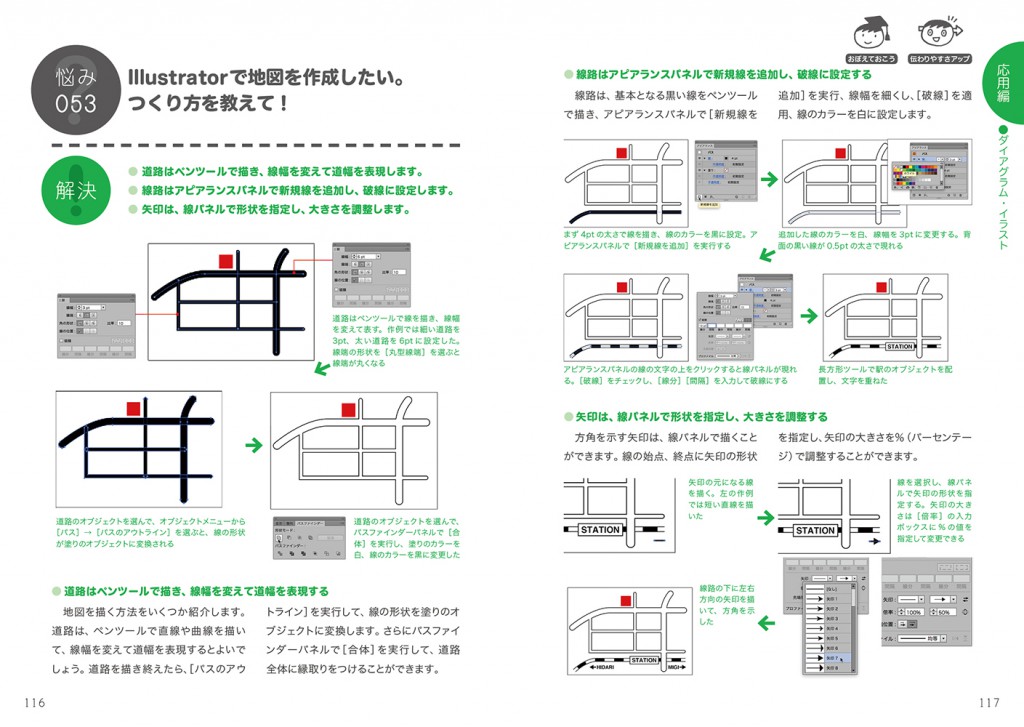
情報を伝える図版として、グラフやチャート、地図などのダイアグラムがあります。これらは数値情報や地理情報、複雑なしくみなどを絵で示すもので、デザインには欠かせない要素です。
テキストも表組みにすることでずいぶん理解しやすくなるものです。絵文字も重要で、テキストの中に絵を埋め込むことで理解が早まります。
DTPのオペレーションでは、地図や表組みやグラフの作成が不可欠です。これらはIllustratorやInDesignを使っての作業になりますので、制作プロセスを追いながら重要なポイントを解説しています。
さらにキャラクターや、リアルなテクニカルイラストレーションのデータ加工の方法や運用・展開例も紹介していますので、楽しく読んでいただけるのではないかと思います。


素材を組み合わせるのがレイアウト
さまざまなデザイン要素をひとつにまとめあげるのが、デザイナーの腕の見せ所です。個々の要素を十分に吟味して、ベストな組み合わせと配置を行いましょう。
本書では、賑やかで快活な誌面、落ち着いた誌面、情報が整理された誌面など、さまざまな誌面の演出方法を紹介します。また、春夏秋冬の季節ごとの演出や、和風テイストのデザイン手法などにも触れています。
デザイン手法はさまざまですので、これといった正解がないのですが、まずはオーソドックスな手法を体得してください。


フォトライブラリ、Adobe Stockの活用
本書は、InDesign CC 2015を使いレイアウト・組版を行いました。さらにAdobe Stockのフォトライブラリをフル活用しました。本書に掲載した多くの写真、イラストはAdobe Stockのイメージを使用しています。
使用した写真のクレジットは本書の巻末に一覧を掲載しましたので、実際に使ってみたいイメージがみつかった場合は、記載の番号をAdobe Stockのサイトで入力して検索すると同じイメージを入手することができます。Adobe Stockを使用する場合はライセンス契約が必要ですが、高品質で5000万点にも及ぶ素材の中から写真やイラスト、ムービー素材を利用することができます。
使い方を簡単に説明しましょう。まず、無料で入手できるプレビュー画像(ロゴの透かしが入ったお試し画像)は、InDesignやIllustratorのライブラリパネルに保存され、アプリケーション上でドラッグ&ドロップするだけの操作で簡単に配置できます。ライブラリパネルのプレビューアイコンをダブルクリックすると、作成したアプリケーションで画像を開くことができます。購入の手続きもアプリケーション上から行えます。購入手続きを終えるとプレビュー画像が自動的に本データに差し変わるのもうれしい機能です。一連の作業がストレスなく行え、作業もスピーディ、短時間で誌面を仕上げることができました。これからのデザインワークで大いに力を発揮するのではないかと強く感じました。
また、Creative CloudのアセットからMarketを選ぶと、簡易的なイラストやシンボル、写真が入手できます。こちらは無料なので、ずいぶん利用させてもらいました。制作時間短縮とコスト削減に大いに役立ったと思います。

長いテキストになりましたが、読んでくださってありがとうございます。本書がみなさまのお役に立ちますよう、心から祈っています。
TEXT:生田信一(ファー・インク)
書籍「プロなら誰でも知っている デザインの原則100」
(ボーンデジタル刊 2016年8月22日発売予定)