Adobe Capture CCのパターン機能を使ってみた
「Adobe CC 実験室」とは…
コンピュータ、モバイル、クラウドにも展開するAdobe CCのさまざまなツールを、実際に使ってみてレポートします。
今回もiPhone、Android アプリとして提供されている「Adobe Capture CC」の機能の一つ、パターンを試してみました。
Adobe公式の紹介文を引用すると、このような説明がされています。
Captureの機能を体験
気になるものを発見したら、すぐにモバイルデバイスで撮影しましょう。写真からカラーを抽出したり、トレースしてベクトルシェイプに変換したり、ユニークなパターンやブラシを作成したり、それらはPhotoshop、Illustrator、Comp、Sketchなどのアプリですぐに使用できます。
ユニークなパターンを作成ですと。興味深いですな。どんなものができるのでしょう?

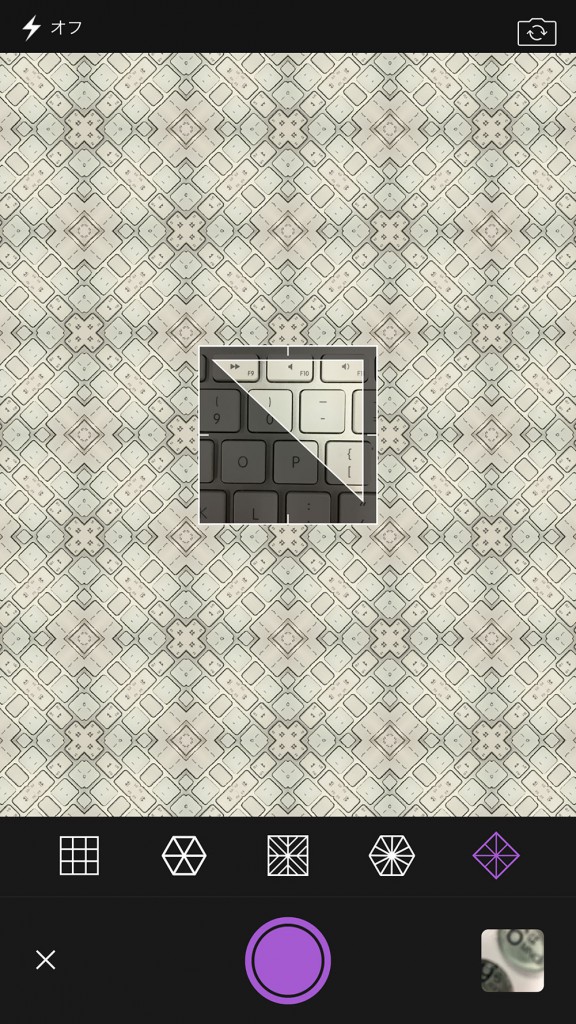
さっそく、手元のキーボードを被写体にしてみました。
UIが示してくれている通り、画像のくっつけ方が、5パターン用意されています。
カメラでいいところを探しながら、シャッターを切る感じは、いいパターンをゲットだぜ!と叫びたくなってきますね。はい、ポケモンGO、やっています。レベル9まで来ました。
…さて、被写体となってくれたキーボードなのですが、白の中にも灰色の部分、濃淡があることに気が付きますね。光の当たり方にもよるのでしょうが、白、と思っているものが実際は白ではないようです。
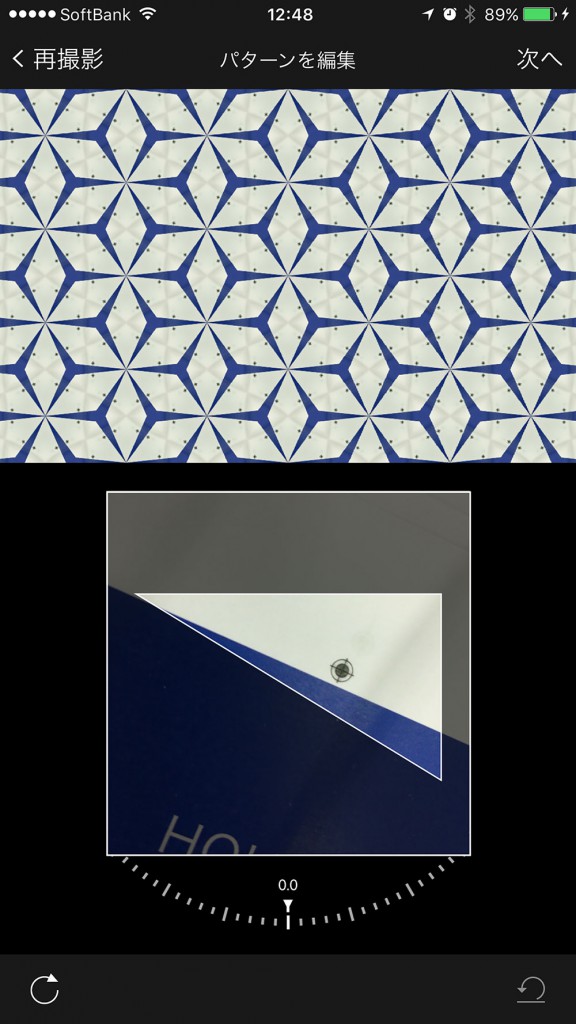
切り取られる範囲、角度は5パターンそれぞれ異なりますし、シャッターを切ってからも、写真の角度、切り取る場所を調整できます。ですので、なんとなくよさげな色味があるところでシャッターを押してから、調整するのが良さそうです。

切り取る角度を調整できます。画面下左のぐるぐる矢印で90度回転、右下のぐるぐる矢印で、Undoができます。

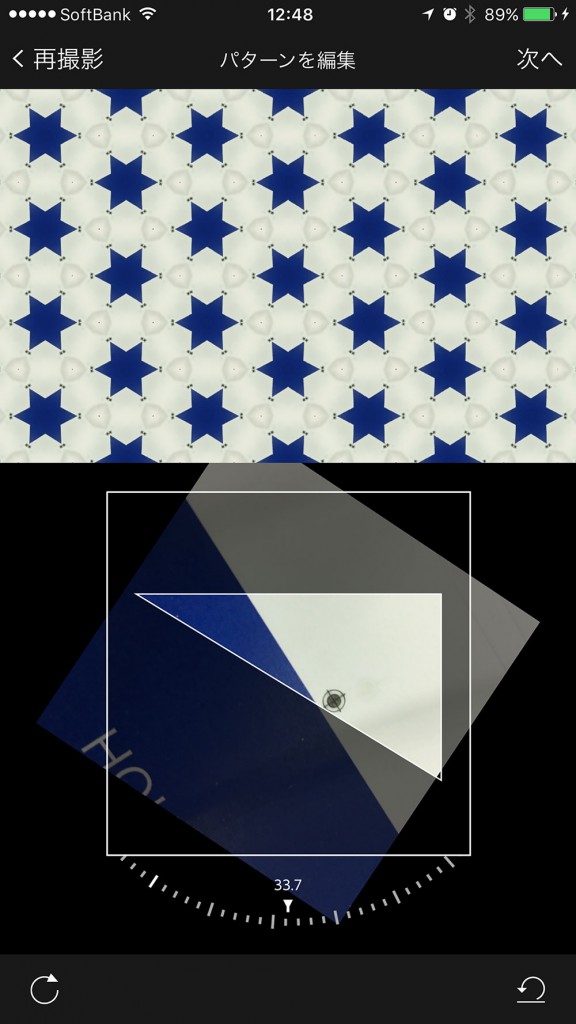
ちょっと触ると画像が生成される様子に脳内での予想が追いつきませんが、みるみる新しいパターンが生まれてくることが気持ちいい。

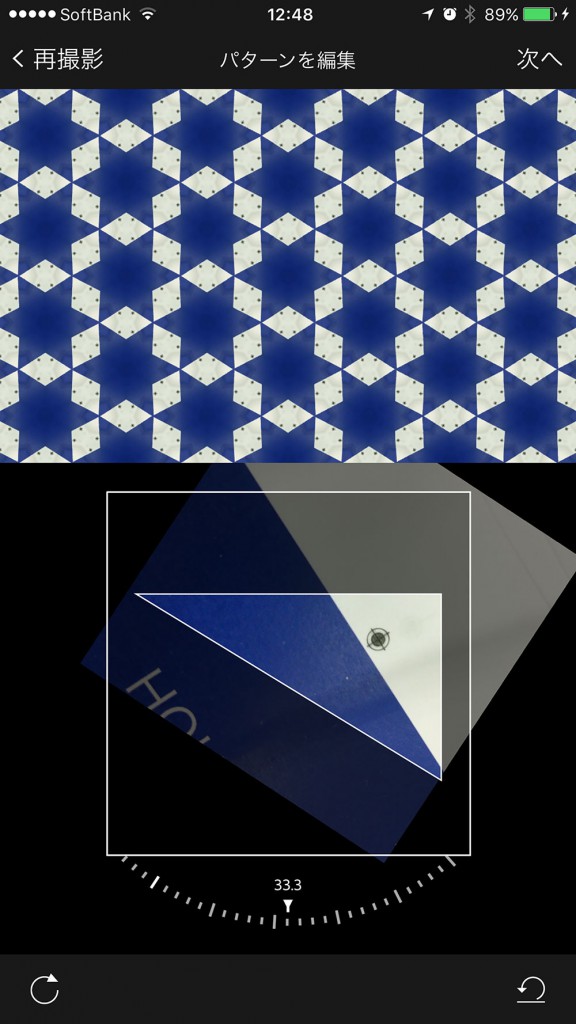
短形がきれいにできると、ハマった感じがしました。何をきもちいいと感じるのか、自分の好みを知るのにもいいのかもしれません。心理テストにもいいかも?

これが元になった写真。ゲラの隅っこです。

できあがったパターンは、フェイスブック、Twitter、メール、リンクをコピー、画像として保存、その他からはLINEメッセージでリンクを送るといったこともできました。おもしろいパターンができたら元画像とともに保存しておき、クイズにも使えますね。
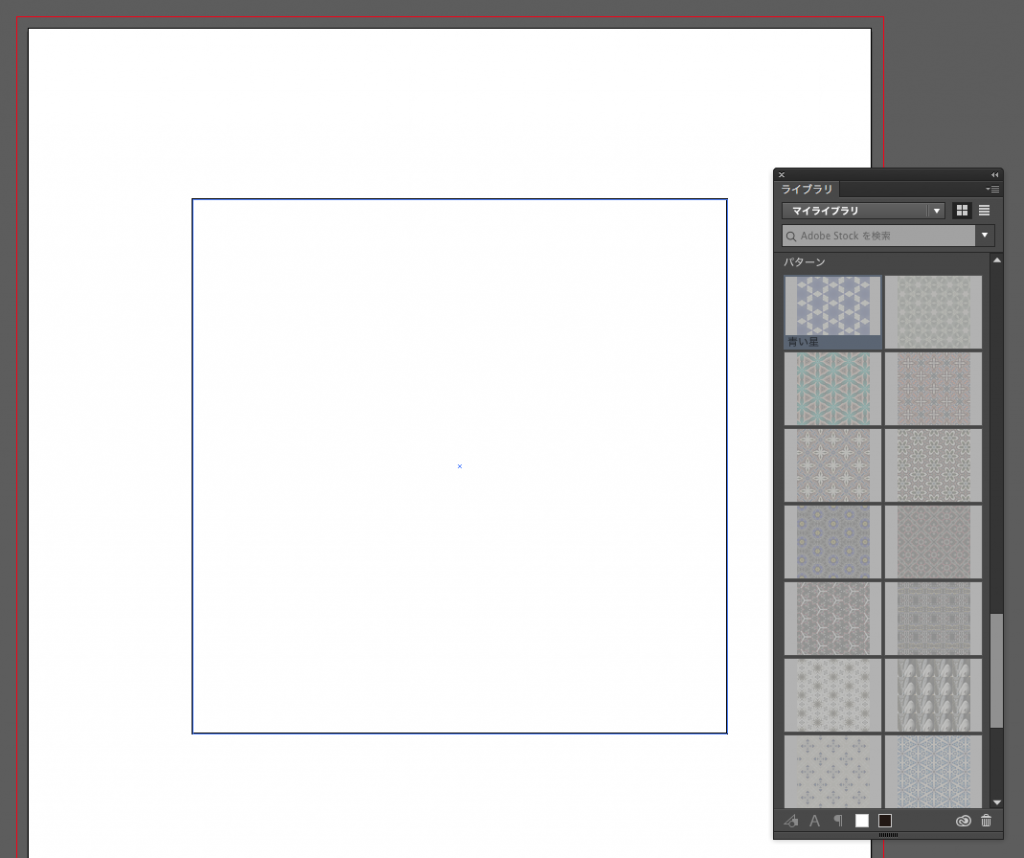
さて、パターンというからには、Illustratorで使えるのでしょう? 適当な四角形を作って敷き詰め…あれ?
敷き詰められない。なんかグレーかかっていて、読み込める雰囲気がありません。
ライブラリに表示されるところまでは、当たり前に行けたのですけれども、Illustratorでは使えないのかな?
一回目の配色パターンの時は普通につかえていたので、こちらも同じだと思い込んでいました。
どうなっているのでしょう? ここは素直に、公式の「Adobe Capture CC よくある質問」を参照してみますと…

パターン Photoshop CC
ありゃ! 一つだけまた、対応アプリが少なめです。気を取り直してPhotoshopで開いてみましょう。
「ライブラリ」パネルを開きますと、ちゃんと読み込まれていました。

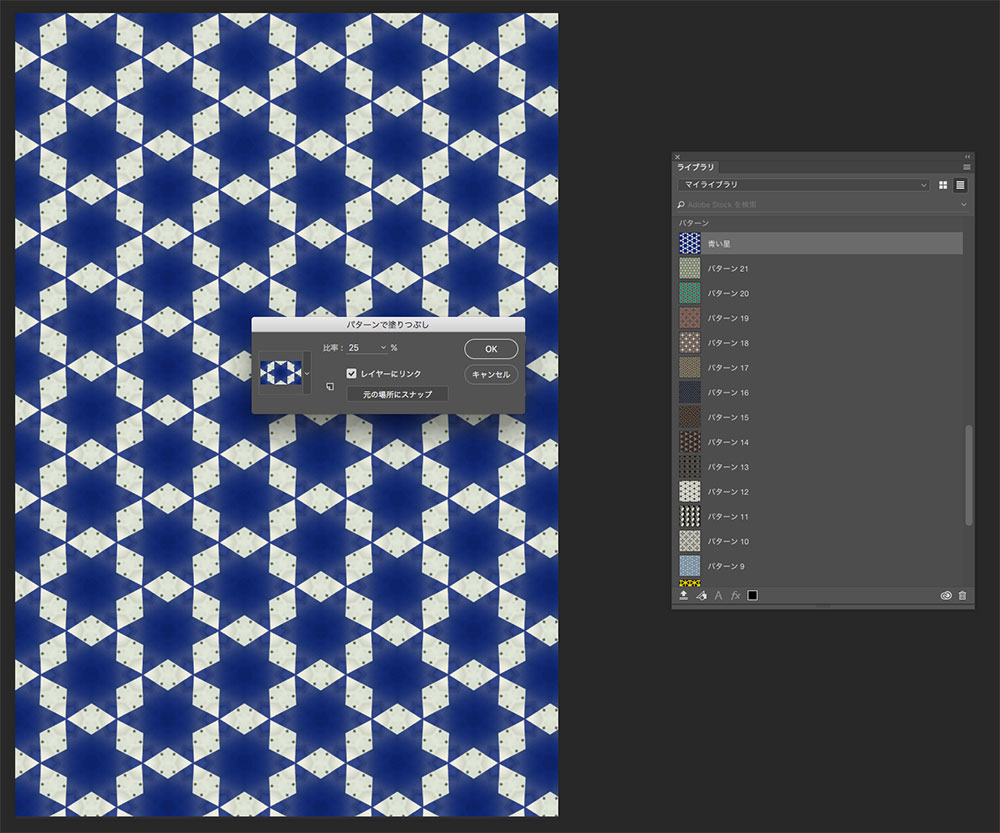
クリックひとつで、おお、ドキュメントいっぱいに敷き詰められました。
自動的に、パターンで塗りつぶしのダイアログが表示されています。

比率を変えると、密度が変わってきます。


拡大し過ぎると、画像のアラが見えてきてしまいます。
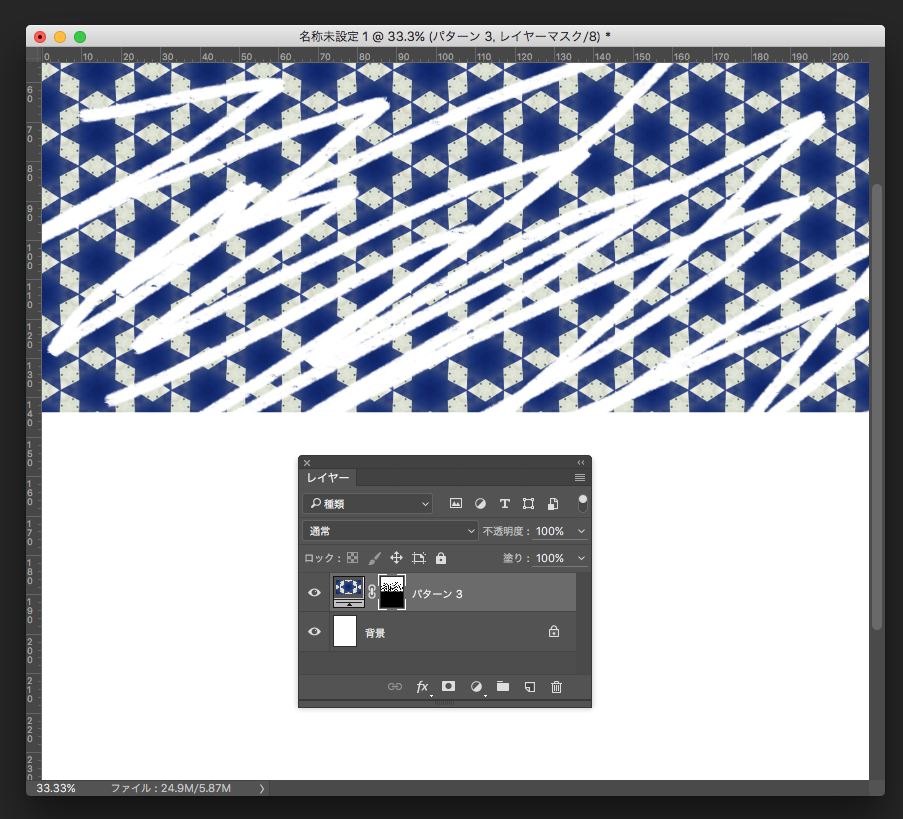
適用したパターンは、新規レイヤーに追加されます。レイヤーパネルの該当箇所をダブルクリックで再編集が可能ですから、比率や位置は後からも修正できます。レイヤーマスクも付いているので、必要なところだけを使うこと、マスクを編集するなど自由に使えます。

という感じで、なるほど、ビットマップ画像によるパターンになっているため、Photoshopへの読み込みに対応、ということなのでしょうね。これは遊べそうです。キャラクターの洋服パターンに使ったり、壁紙をこしらえたり、これ自体をガラにしたグッズを作ったりなど、応用範囲が広そうですね。
ということで、街に出て素材を集めてきました。
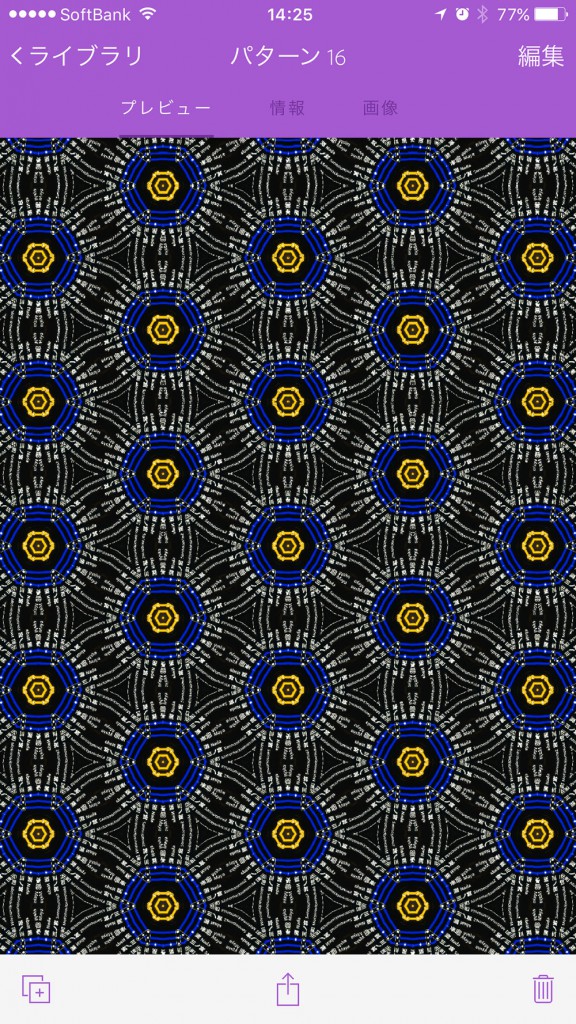
 麻雀牌のような、細胞同士がネットワークでつながっている的な‥?
麻雀牌のような、細胞同士がネットワークでつながっている的な‥?
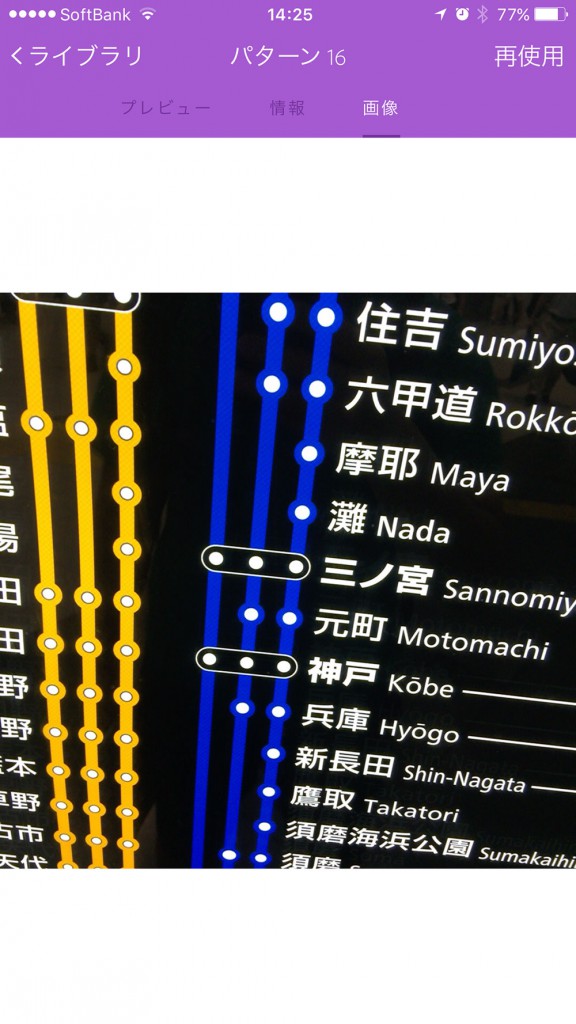
 元画像はこちらです。JR西日本の路線図は黒バックで見やすいですね。
元画像はこちらです。JR西日本の路線図は黒バックで見やすいですね。

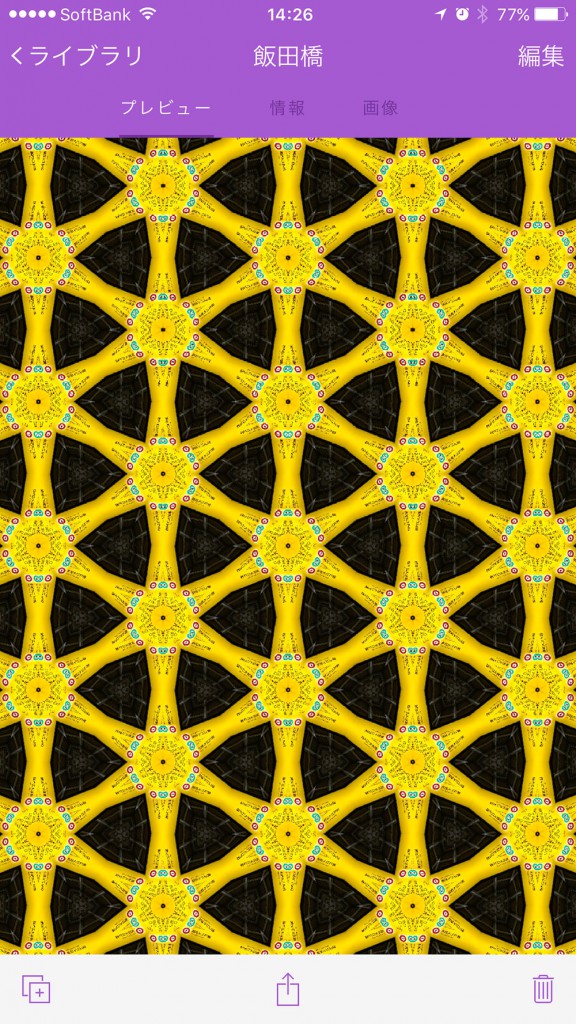
黄色と黒がプリンかマンゴーか。南国系のカラーを感じます。

南北線と都営大江戸線のアイコンが拾われています。JR飯田橋駅です。

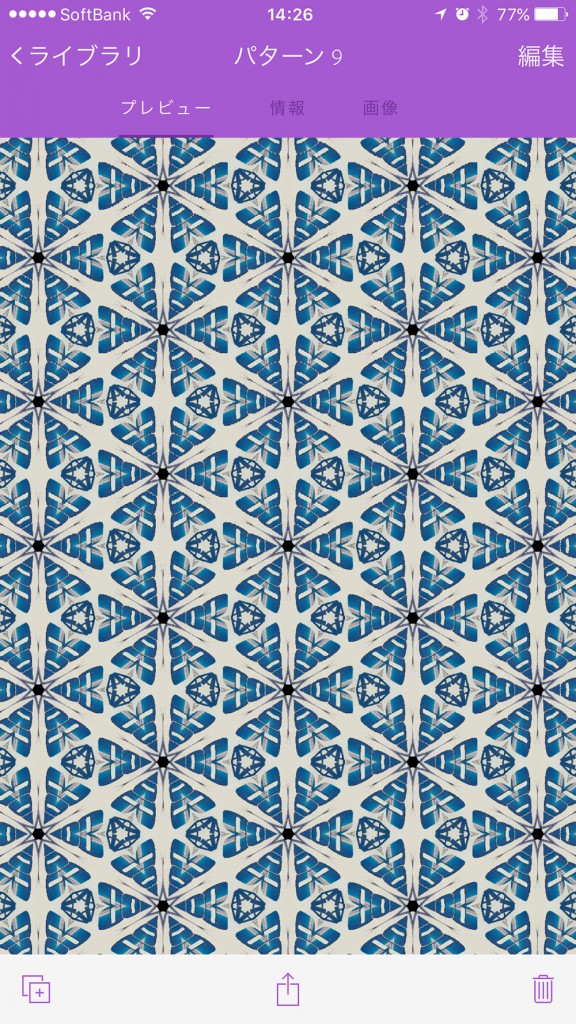
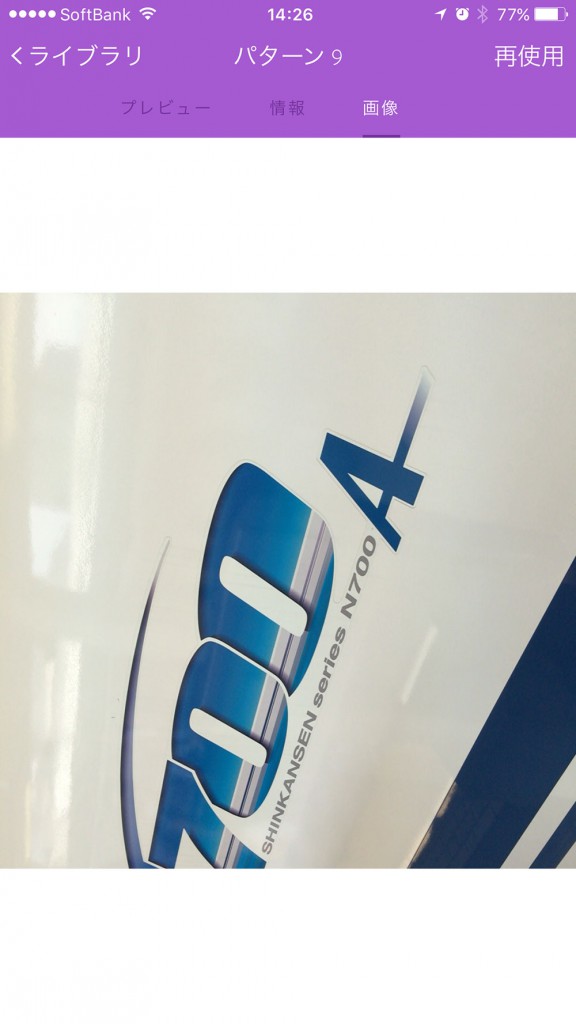
さわやかなブルー! 勢いのある流線型を意識しました。

元の写真は東海道新幹線N700Aです。Aの角ばったところが、パターンにも拾えていますね。

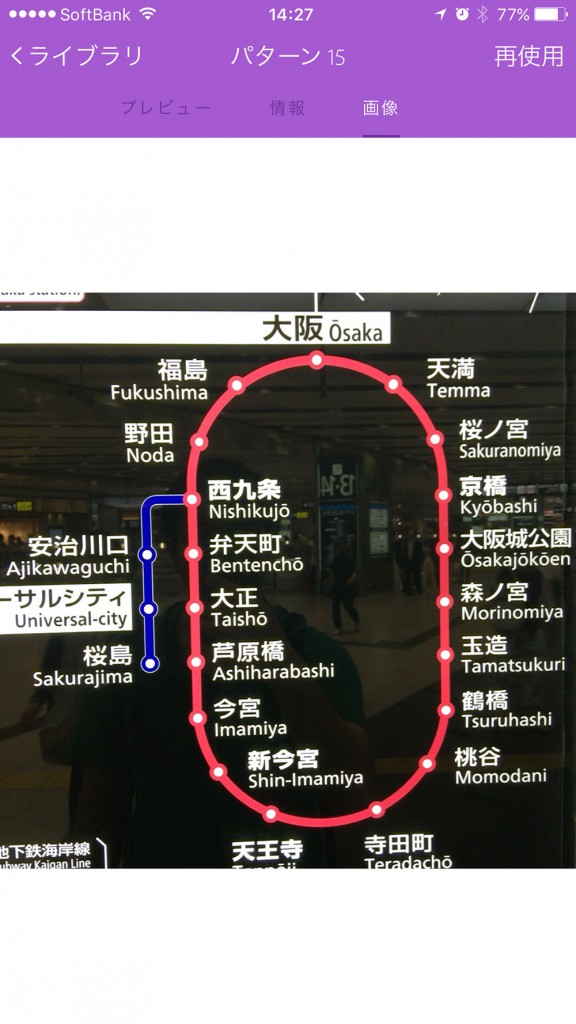
四葉のクローバー的な。4つのハートがきれいに生成できました!
 大阪環状線でした。黒字にビビッドなマゼンダは、眼を引く見やすいカラーですね。
大阪環状線でした。黒字にビビッドなマゼンダは、眼を引く見やすいカラーですね。
良さそうに思える被写体を探しながら、パターンを作っている最中が、一番おもしろい時間でした。外にでかけたり、身の回りのあらゆるものがパターン化できること、これは素直に喜びでした。
「Adobe Capture CC」
こちらからダウンロードが可能です。この夏はデジタル万華鏡を手に、世界を覗き込んでみましょう。CCユーザーの方は、ぜひお試しになってみてくださいね。



