Adobe Capture CCのカラー機能を使ってみた
「Adobe CC 実験室」とは…
コンピュータ、モバイル、クラウドにも展開するAdobe CCのさまざまなツールを、実際に使ってみてレポートします。
今回はiPhone、Android アプリとして提供されている「Adobe Capture CC」の機能の一つ、カラーテーマを試してみました。
ちなみに、Adobe公式の紹介文を引用すると、このような説明がされています。
Captureの機能を体験
気になるものを発見したら、すぐにモバイルデバイスで撮影しましょう。写真からカラーを抽出したり、トレースしてベクトルシェイプに変換したり、ユニークなパターンやブラシを作成したり、それらはPhotoshop、Illustrator、Comp、Sketchなどのアプリですぐに使用できます。
うーん、気になるものね…やってみました!

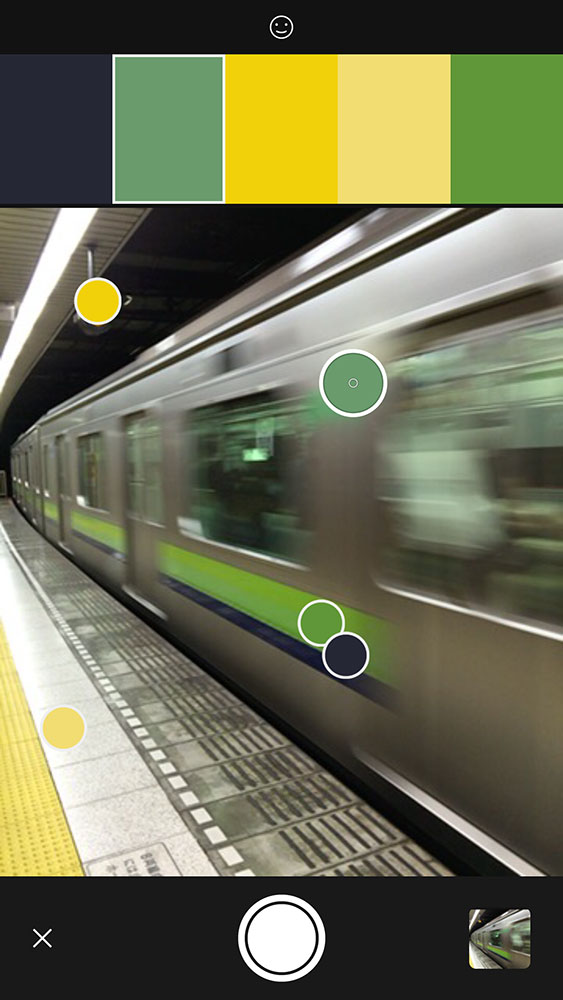
私が通勤に使っている、都営地下鉄 新宿線です!
緑がテーマカラーなだけに、その色をしっかり拾ってくれました。
カメラで写されているリアルタイムのグラフィックから、5つのカラーを拾い出すしくみとなっています。
画面をタップするとその瞬間の絵が一時停止されて、ピッカーを指で動かし、色みの位置を移動させることもできるので、希望する色を選択できます。

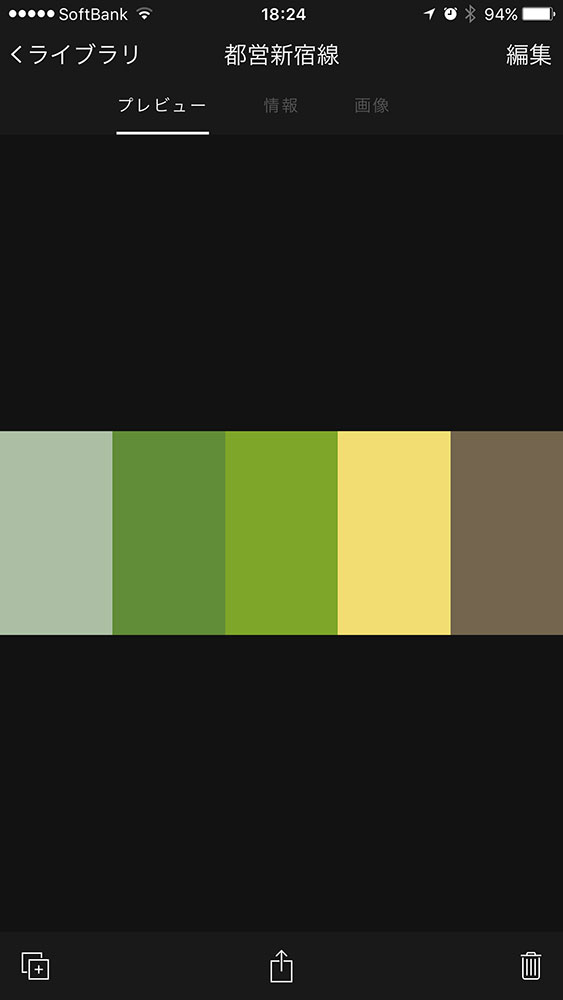
好みの色を選び、できあがったカラーテーマがこちら。ちょっとシックな雰囲気に、まとまりました。

それぞれの色は、RGB値、HEX値(Webで使われる16進数のカラーコード)を参照できます。
そして、Adobe CCならではの機能ですね。これがそのまま、Illustratorで読み込めるのです。
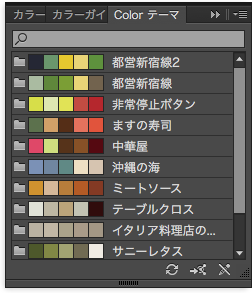
特に何も同期の操作をしていません。Illustratorを開き、Colorテーマのパネルを開くと、さきほど作成したテーマが参照できました。

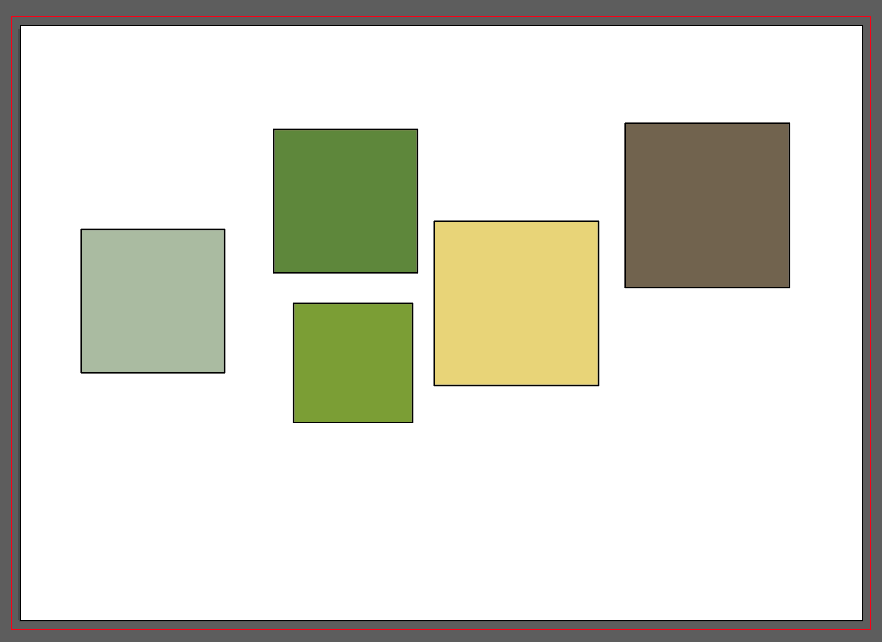
適当に新規作成したドキュメントで、四角形を置きました。

ごく普通に、カラー設定値として利用ができました。
あっという間にカラー値を取ることができて、まとまったパターンとして保存も可能なこの機能。
日々のくらしの中で「いい色みだな」と思ったら、とりあえずパターン化しておくという行為が可能となります。配色パターンの引き出しを、スマフォで作っていけるわけですね。

例えばこの配色、危険な感じがします。

元になっているのはこの写真でした。意味とカラーの関係性を考えるにも、使えそうですね。
「Adobe Capture CC」
こちらからダウンロードが可能です。CCユーザーの方は、ぜひお試しになってみてください。


