イトウ先生のTips note【Photoshop 2021】他の空を取得

こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2021、8月アップデートから新機能で、「他の空を取得」をご紹介します。
空が写っている画像の中から、空の部分だけを他の空と置き換えることができる機能は、以前のブログ、イトウ先生のTips note【Photoshop 2021】空を置き換えでご紹介致しました。この「空を置き換え」の機能も2021からの新機能となりますが、8月アップデートで、この空の画像をAdobe Discover Webというサイトにアクセスし、無料で多数の空の画像を表示してダウンロードできるようになりました。
夕暮れ、夜などの時間帯ごと、また、青空、嵐などの天候に応じた様々な空の画像を用意しておくことで、様々な画像がシミュレーションできるようになりましたので、今回のブログではそのあたりをご紹介したいと思います。
●さっそくやってみよう!
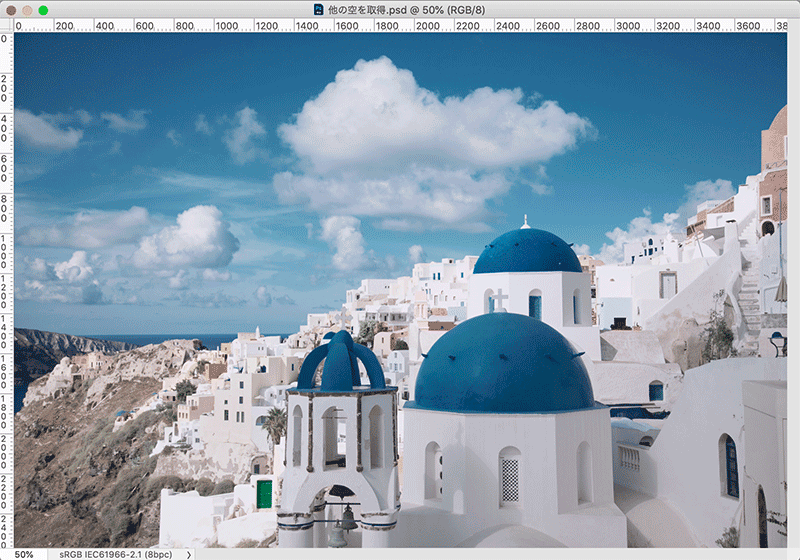
まずは、空が写っている任意の画像を用意します。

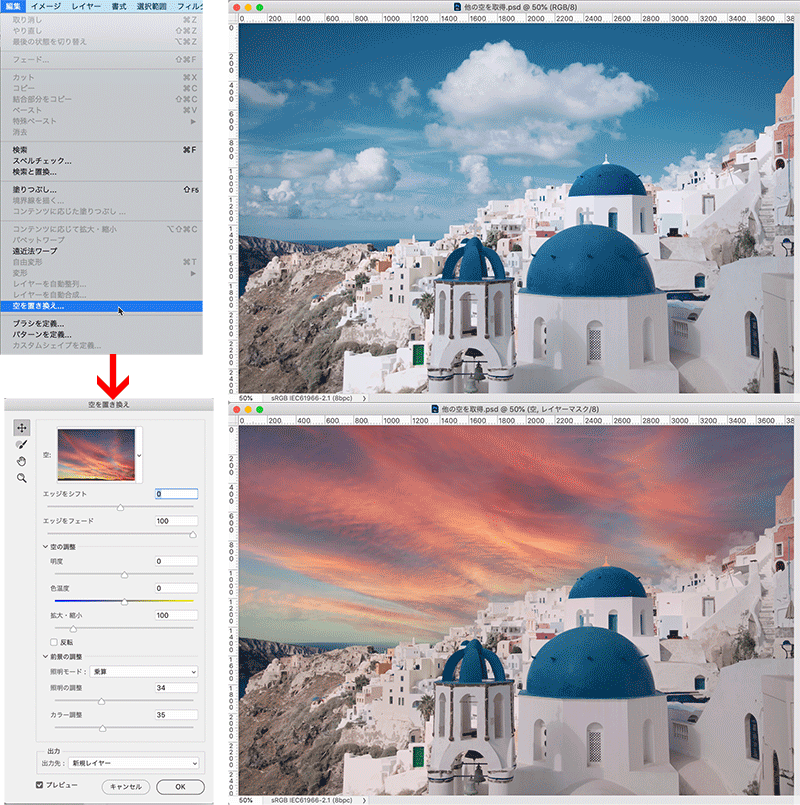
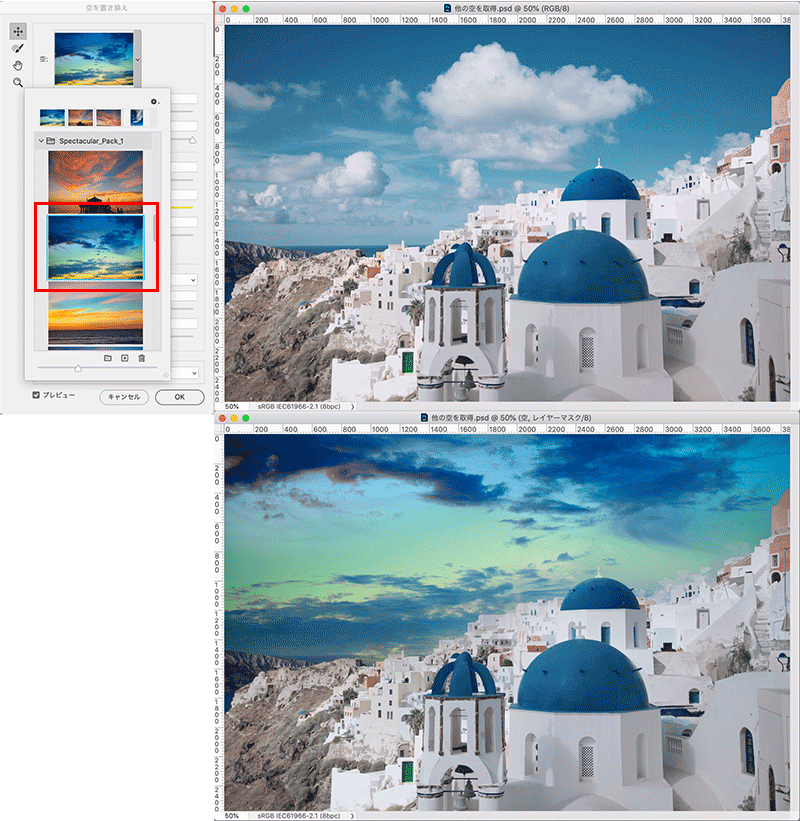
「空を置き換え」そのものの操作はこれまでと同じになりますが、編集メニュー > 空を置き換え、を選択します。選択すると当時に、画像内の空を自動認識し、空を置き換えパネルの任意の画像と差し替えたシミュレーションを作成します。

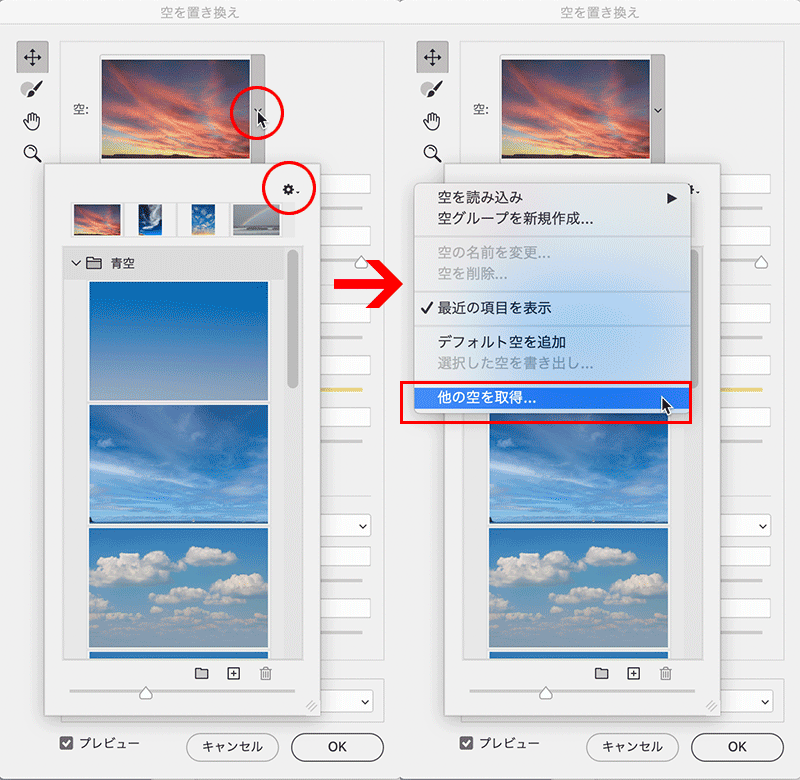
この時、「どの部分を空と認識するか?」「既存の空の一部は残しておきたい」「空の画像がレイヤーで分かれており、1つの画像内に別々の空が写っている」など、「空を置き換え」の使い方そのものは、以前のブログ、イトウ先生のTips note【Photoshop 2021】空を置き換えを参照していただきたいのですが、新しい空の画像を取得する場合は、空のプレビューの横にある▼をクリックし、ギアのアイコンから「他の空を取得」を選択します。

すると、PCでデフォルトで設定しているブラウザが起動し、以下、Adobe Discover Webのサイトに直接接続します。
Adobe Discover Web
https://creativecloud.adobe.com/cc/discover/article/free-adobe-photoshop-sky-presets

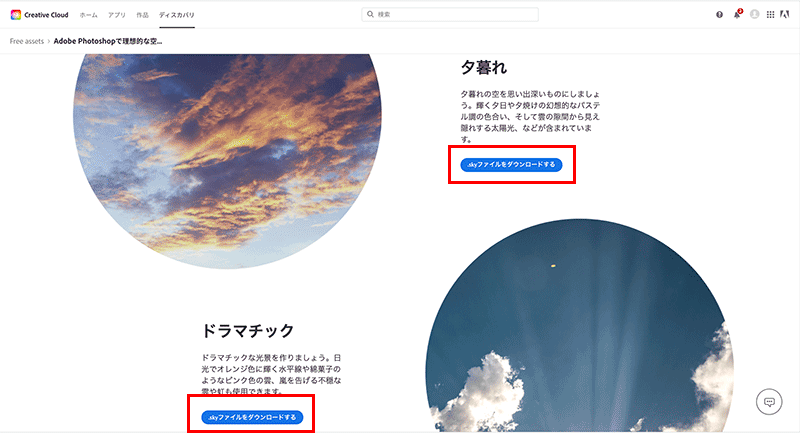
下の方にスクロールすると、いくつかのテーマに基づいて空のパック(.skyファイル)がダウンロード可能になっています。2021年9月現在では、「夕暮れ」「ドラマチック」「夜空」「青空」「嵐」というテーマに分かれているため、お好みのテーマをダウンロードします。

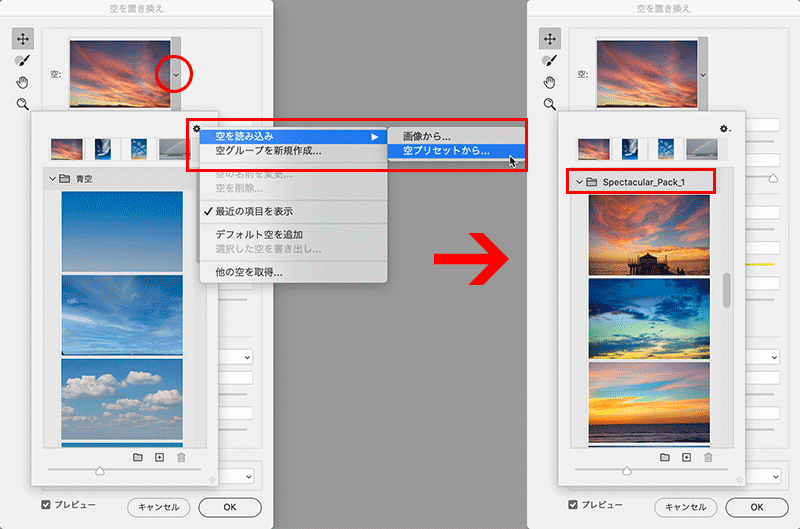
ダウンロードしたskyファイルをPhotoshopに読み込む場合は、先ほど同様に「空を置き換え」パネル内の▼をクリックし、ギアのアイコンから「空を読み込み > 空プリセットから」を選択すると、フォルダーにまとまった状態で読み込めるのが確認できます。

読み込んだパックの画像を選択するだけで、画像内の空が置き換わるシミュレーションを作成します。

これまでの「空を置き換え」の場合は、気に入った空の画像がなければ、どこからか画像を見つけてくるか撮影する必要がありましたが、いわゆる空の素材を無料ダウンロードできるようになったことで、時間や天候に応じた新しい空の画像を探す手間も省けました。風景などの画像を編集される方は非常に便利な機能になるかと思いますので、アップデートがまだの方はぜひアップデートして使ってみてください。
この記事を読んだ方にオススメの講座はこちら!
▼Photoshop 2020の使い方・基本トレーニング(2日間・オンライン受講(ライブ配信))

イトウ先生のTips noteアーカイブ【2016年~】
○Illustrator CC 2015:ダイナミックシンボル
○Illustrator CC 2015:画像に書き出し・アセットの書き出し
○Illustrator CC 2017:サンプルテキストと異体字のコンテキスト表示
○Illustrator CC 2017:画像の切り抜き
○Illustrator CC 2018:バリアブルフォント
○Illustrator CC 2018:パペットワープ
○Illustrator CC 2018:変数パネルを使用したデータ結合・1
○Illustrator CC 2018:変数パネルを使用したデータ結合・2
○Illustrator CC 2018:テキストのデザインセット
○Illustrator CC 2018:新しくなったアートボード操作
○Illustrator CC 2019:フリーグラデーション
○Illustrator CC 2019:コンテンツに応じた切り抜き
○Illustrator CC 2019:グローバル編集
○Illustrator CC 2019:トリミング表示とプレゼンテーションモード
○Illustrator 2020:自動スペルチェック
○Illustrator 2020:カスタムツールバー
○Illustrator 2020:100倍のカンバスサイズ
○Illustrator 2020:カンバス上のオブジェクトのロック解除
○Illustrator 2020:グリフにスナップ・整列と、フォントの高さ設定
○Illustrator 2021:オブジェクトを再配色・カラーテーマピッカー
○Illustrator 2021:リピートアートワーク
○Illustrator 2021:角度ガイドにスナップの向上
○Illustrator 2021:日本語のグリフにスナップ
○Illustrator Beta版:回転ビューツール
○Illustrator 2021:書式なしでペースト
○Illustrator Beta版:3D・マテリアル
○Photoshop CC 2015:かすみを除去する
○Photoshop CC 2015:クイック書き出し
○Photoshop CC 2015:遠近法ワープ
○Photoshop CC 2015:顔立ちを調整
○Photoshop CC 2015:切り抜きのコンテンツに応じた塗りつぶし
○Photoshop CC 2015:マッチフォント
○Photoshop CC 2017:OpentypeSVGフォント
○Photoshop CC 2018:対称ペイント
○Photoshop CC 2018:被写体を選択
○Photoshop CC 2018:球パノラマ編集
○Photoshop CC 2018:曲線ペンツール
○Photoshop CC 2018:範囲マスク
○Photoshop CC 2019:フレームレイヤー
○Photoshop 2020:オブジェクト選択ツール
○Photoshop 2020:新しくなったワープ
○Photoshop 2020:新しくなった属性パネル
○Photoshop 2020:コンテンツに応じた塗りつぶし(全レイヤー対象)
○Photoshop 2020:パノラマのエッジを塗りつぶす
○Photoshop 2020:シャドウ・ハイライト
○Photoshop 2020:コンテンツに応じた被写体を選択
○Photoshop 2020:CameraRaw12.3
○Photoshop 2020:フォントの自動アクティベーション
○Photoshop 2020:回転可能なパターンの追加
○Photoshop 2021:空を置き換え
○Photoshop 2021:ニューラルフィルター
○Photoshop 2021:コンテンツに応じたトレースツール
○Photoshop 2021:シェイプの強化されたプロパティ・三角形ツール
○Photoshop 2021:改善されたニューラルフィルター
○Photoshop 2021:分割ワープグリッド内の変形
○Photoshop 2021:他の空を取得
○InDesign CC 2015:字形を簡単に選択
○InDesign CC 2015:スタイルオーバーライドハイライター
○InDesign CC 2017:脚注の段抜き
○InDesign CC 2018:段落の囲み罫
○InDesign CC 2018:段落囲み罫の結合
○InDesign CC 2018:目次の強制改行を削除
○InDesign CC 2019:内容を自動認識に応じて合わせる
○InDesign CC 2019:同一設定段落の間隔
○InDesign CC 2019:表に脚注を追加する
○InDesign CC 2019:レイアウトを調整(フォントサイズを調整)
○InDesign 2021:被写体に応じたテキストの回り込み
○InDesign 2021:カラーの検索置換
○InDesign 2021:オプティカルサイズをバリアブルフォントのフォントサイズにマッピング
○AfterEffects CC 2015:タイムチューナー
○AfterEffects CC 2015:AIデータはレイヤーに分配で取り込む
○AfterEffects CC 2015:プレビューのコントロール
○AfterEffects CC 2015:スクリプト
○AfterEffects CC 2015:新しくなったMAXON CINEMA 4D Exporter
○AfterEffects CC 2015:マスクリファレンス
○AfterEffects CC 2015:スムーザー
○AfterEffects CC 2015:立体の旗を作る・1
○AfterEffects CC 2015:立体の旗を作る・2(CINEMA 4Dレンダラー)
○AfterEffects CC 2017:強化されたライブテキストテンプレート
○AfterEffects CC 2017:日付のトークン
○AfterEffects CC 2017:マーカーデュレーション
○AfterEffects CC 2017:他のレイヤーのエフェクトをプリコンポーズ無しで参照する
○AfterEffects CC 2017:拡張された平面フォルダ
○AfterEffects CC 2017:レイヤーのあるコンポジションに変換
○AfterEffects CC 2017:現在のフレームから静止画を作る
○AfterEffects CC 2017:最後のフレームでフリーズ
○AfterEffects CC 2017:サウンドの振幅を他のレイヤーで活用する、オーディオ振幅
○AfterEffects CC 2017:カンマ区切りの文字列をランダムに表示する
○AfterEffects CC 2017:CC Light Raysとトラッカー
○AfterEffects CC 2018:パスからヌルを作成
○AfterEffects CC 2018:モーショングラフィックステンプレート
○AfterEffects CC 2018:マスタープロパティ
○AfterEffects CC 2018:プロパティリンクのピックウィップ
○AfterEffects CC 2019:レスポンシブデザインー時間
○AfterEffects CC 2019:パペットベンドピン
○AfterEffects CC 2019:Mocha AE CC プラグイン
○AfterEffects CC 2019:Animate CC FLAファイルの読み込み
○AfterEffects CC 2019:コンテンツに応じた塗りつぶし
○AfterEffects CC 2019:トレイル(オニオンスキン)
○AfterEffects CC 2019:スネークケースとキャメルケース
○AfterEffects CC 2019:エクスプレッションを使った点灯・点滅
○AfterEffects 2020:エクスプレッション・text
○AfterEffects 2020:テーパー・波
○AfterEffects 2021:モーショングラフィックステンプレート内のメディアの置き換え
○AfterEffects 2021:リアルタイム3Dドラフトプレビュー
○AfterEffects Beta版:マルチフレームレンダリング
○Premiere Pro CC 2015:デュレーションの補間方法
○Premiere Pro CC 2015:Liveテキストテンプレート
○Premiere Pro CC 2015:インジェスト設定とプロキシ
○Premiere Pro CC 2015:オープンキャプション(字幕)
○Premiere Pro CC 2017:VRワークフロー・その1
○Premiere Pro CC 2017:VRワークフロー・その2
○Premiere Pro CC 2017:グラフィッククリップとエッセンシャルグラフィックスパネル
○Premiere Pro CC 2017:キーボードショートカット
○Premiere Pro CC 2018:レスポンシブデザイン
○Premiere Pro CC 2018:複数のプロジェクトを同時に開く
○Premiere Pro CC 2018:スマホで撮ったビデオ(VFRビデオ)のサポート
○Premiere Pro CC 2018:自動ダッキング
○Premiere Pro CC 2018:比較表示と自動カラーマッチング
○Premiere Pro CC 2018:自動ラウドネス
○Premiere Pro CC 2019:ベクトルモーションコントロール
○Premiere Pro CC 2019:新しくなったアピアランス
○Premiere Pro CC 2019:ガイド
○Premiere Pro CC 2019:マスクトラッキングの高速化
○Premiere Pro CC 2019:クロマノイズ除去
○Premiere Pro CC 2019:フリーフォーム表示
○Premiere Pro 2020:オートリフレーム
○Premiere Pro 2020:20000%のタイムリマップ
○Premiere Pro 2020:プロダクション
○Premiere Pro 2020:アンカーポイント操作
○Premiere Pro 2020:シーン編集の自動検出
○Premiere Pro Beta版:読み込み・書き出しワークフロー
○Premiere Pro 2021:音声テキスト変換
○Premiere Pro 2021:レガシータイトルのアップグレード